Home » Thủ thuật blog
Header Tip : Hình ảnh bên trái và tiêu đề bên phải
Thứ Năm, 16 tháng 4, 2009
IMAGE TO LEFT and TITLE TO RIGHT
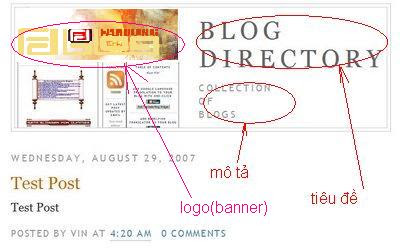
Khi vào phần chỉnh sửa tiêu đề của blog, ta sẽ thấy có 2 phần. Phần tiêu đề (gồm tiêu đề blog và mô tả blog), phần thứ 2 là logo (banner). Và xuống dưới nữa là lựa chọn ảnh logo nằm sau tiêu đề hay thay thế tiêu đề. Để có thể hiển thị được ảnh sang phía bên trái và tiêu đề sang phải, trước tiên ta phải có 1 tấm hình có kích thước nhỏ hơn chiều rộng của Header.
Với thủ thuật này ta chỉ chỉnh sửa bên CSS mà thôi.
Ví dụ ta có đọan CSS của template Minima như bên dưới:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:left;
font: $bodyfont;
}
- Ở đây chiều rộng là 660px, vậy ta sẽ chọn 1 tấm hình có kích thước khỏang 300px hoặc hỏ hơn. Và tải nó lên blog (trong phần tiêu đề blog), và chọn vị trí là nằm sau "Tiêu đề + Mô tả".
Bấy giờ ta bắt đầu chỉnh sửa CSS. (ở đây ta chỉ chú ý đến 3 class(id) là Header, header h1 và header .description)
1. Tìm đọan CSS sau:(hoặc tương tự)
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
sửa lại là:
#header-inner {
background-position: left;
width:650px;
}
2. Tìm đến CSS của header h1:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
và sửa lại thành:
#header h1 {
margin:0 5px 5px 300px;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
3. Tìm đến CSS của header.description
#header .description {
margin:0 5px 5px;
.........
}
và cũng thay đổi tương tự như của header h1
#header .description {
margin:0 5px 5px 500px;
.........
}
4. Save template lại.
Xem ảnh minh họa bên dưới:
Trước khi chỉnh sửa

Sau khi chỉnh sửa













Comments[ 0 ]
Đăng nhận xét