Home » Thủ thuật blog
9+ Menu sidebar sử dụng CSS - Blog design
Thứ Sáu, 15 tháng 5, 2009

[FD's BlOg] - Hôm nay mình lại quay về với menu cho blog. Và bài này mình xin giới thiệu 9 kiểu menuside cực kì bắt mắt.
Xem demo trực tiếp ở đây :http://fandung.110mb.com/9-menuCSS/index.html
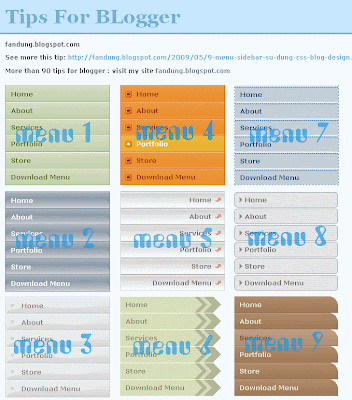
Xem hình minh họa :
(nhấp vào hình để xem kích thước thật)
(nhấp vào hình để xem kích thước thật)

Đầu tiên các bạn download gói hình ảnh này về : FD-images.rar
Giải nén ta được 9 file ảnh tương ứng với 9 menu : menu1.gif, menu2.gif, ... menu9.gif

Hãy chọn cho mình một menu rồi up ảnh tương ứng lên host để lấy link.
☼ Bây giờ ta bắt đầu:
1. Vào bố cục (Layout)
2. Vào chỉnh sửa code HTML(edit code HTML)
3. Chọn cho mình 1 trong 9 đọan code CSS bên dưới và dán chúng lên trên dòng ]]></b:skin>
/* =-=-=-=-=-=-=-[Menu 1]-=-=-=-=-=-=-=- */
#menu {
width: 200px;
border-style: solid solid none solid;
border-color: #94AA74;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #5E7830;
display: block;
background: url(menu1.gif);
padding: 8px 0 0 10px;
}
#menu li a:hover {
color: #26370A;
background: url(menu1.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu li a:active {
color: #26370A;
background: url(menu1.gif) 0 -64px;
padding: 8px 0 0 10px;
}
/* =-=-=-=-=-=-=-[Menu 2]-=-=-=-=-=-=-=- */
#menu2 {
width: 200px;
border-style: solid solid none solid;
border-color: #677D92;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu2 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu2 li a:link, #menu2 li a:visited {
color: #fff;
display: block;
background: url(menu2.gif);
padding: 8px 0 0 10px;
}
#menu2 li a:hover {
color: #283A50;
background: url(menu2.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu2 li a:active {
color: #283A50;
background: url(menu2.gif) 0 -64px;
padding: 8px 0 0 10px;
}
/* =-=-=-=-=-=-=-[Menu 3]-=-=-=-=-=-=-=- */
#menu3 {
width: 200px;
border: 1px solid #ccc;
margin: 10px;
}
#menu3 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu3 li a:link, #menu3 li a:visited {
color: #888;
display: block;
background: url(menu3.gif);
padding: 8px 0 0 30px;
}
#menu3 li a:hover, #menu3 li a:active {
color: #283A50;
background: url(menu3.gif) 0 -32px;
padding: 8px 0 0 30px;
}
/* =-=-=-=-=-=-=-[Menu 4]-=-=-=-=-=-=-=- */
#menu4 {
width: 200px;
border-style: solid solid none solid;
border-color: #D76100;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu4 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu4 li a:link, #menu4 li a:visited {
color: #9E3C02;
display: block;
background: url(menu4.gif);
padding: 8px 0 0 30px;
}
#menu4 li a:hover {
color: #fff;
background: url(menu4.gif) 0 -32px;
padding: 8px 0 0 30px;
}
#menu4 li a:active {
color: #fff;
background: url(menu4.gif) 0 -64px;
padding: 8px 0 0 30px;
}
/* =-=-=-=-=-=-=-[Menu 5]-=-=-=-=-=-=-=- */
#menu5 {
width: 200px;
border-style: none solid none solid;
border-color: #D0D0D0;
border-width: 1px;
margin: 10px;
}
#menu5 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu5 li a:link, #menu5 li a:visited {
color: #777;
display: block;
background: url(menu5.gif);
padding: 8px 25px 0 10px;
text-align: right;
}
#menu5 li a:hover {
color: #fff;
background: url(menu5.gif) 0 -32px;
padding: 8px 25px 0 10px;
text-align: right;
}
#menu5 li a:active {
color: #fff;
background: url(menu5.gif) 0 -64px;
padding: 8px 25px 0 10px;
text-align: right;
}
/* =-=-=-=-=-=-=-[Menu 6]-=-=-=-=-=-=-=- */
#menu6 {
width: 200px;
margin: 10px;
}
#menu6 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu6 li a:link, #menu6 li a:visited {
color: #8D9179;
display: block;
background: url(menu6.gif);
padding: 8px 0 0 10px;
}
#menu6 li a:hover, #menu6 li a:active {
color: #6C7250;
background: url(menu6.gif) 0 -32px;
padding: 8px 0 0 10px;
}
/* =-=-=-=-=-=-=-[Menu 7]-=-=-=-=-=-=-=- */
#menu7 {
width: 200px;
border-style: none dashed dashed dashed;
border-color: #608FB5;
border-width: 1px;
}
#menu7 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 22px;
text-decoration: none;
}
#menu7 li a:link, #menu7 li a:visited {
color: #1D537F;
display: block;
background: url(menu7.gif) repeat-x;
padding: 10px 0 0 10px;
}
#menu7 li a:hover {
color: #fff;
background: url(menu7.gif) repeat-x 0 -32px;
padding: 10px 0 0 10px;
}
#menu7 li a:active {
color: #fff;
background: url(menu7.gif) repeat-x 0 -64px;
padding: 10px 0 0 10px;
}
/* =-=-=-=-=-=-=-[Menu 8]-=-=-=-=-=-=-=- */
#menu8 {
width: 200px;
margin-top: 10px;
}
#menu8 li a {
text-decoration: none;
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
}
#menu8 li a:link, #menu8 li a:visited {
color: #777;
display: block;
background: url(menu8.gif);
padding: 8px 0 0 20px;
}
#menu8 li a:hover {
color: #257EB7;
background: url(menu8.gif) 0 -32px;
padding: 8px 0 0 25px;
}
#menu8 li a:active {
color: #fff;
background: url(menu8.gif) 0 -64px;
padding: 8px 0 0 25px;
}
/* =-=-=-=-=-=-=-[Menu 9]-=-=-=-=-=-=-=- */
#menu9 {
width: 200px;
margin-top: 10px;
}
#menu9 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu9 li a:link, #menu9 li a:visited {
color: #E5E8D4;
display: block;
background: url(menu9.gif);
padding: 8px 0 0 10px;
}
#menu9 li a:hover {
color: #725033;
background: url(menu9.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu9 li a:active {
color: #fff;
background: url(menu9.gif) 0 -64px;
padding: 8px 0 0 10px;
}
- Thay các dòng code màu xanh bằng link ảnh mà bạn đã up.
4. Save template.
5. quay lại bố cục, vào phần tử trang, tạo 1 widget HTML/Javascript rồi dán code HTML bên dưới vào.
<div id="menu">
<ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="About">About</a></li>
<li><a href="#" title="Services">Services</a></li>
<li><a href="#" title="Portfolio">Portfolio</a></li>
<li><a href="#" title="Store">Store</a></li>
<li><a href="#" title="Download">Download</a></li>
</ul>
</div>
- Chú ý dòng : <div id="menu"> : nếu bạn chọn menu 2 thì id="menu2" (tương ứng với id trong code CSS).
6. Save widget.
- Thay kí tự "#" bằng liên kết của bạn.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét