Home » Thủ thuật blog
Hướng dẫn giữ các widget khi thay template mới cho blog
Thứ Bảy, 20 tháng 6, 2009
 [FD's BlOg] - Việc thay template cho blog thì không có gì khó, đối với các template có sẵn của blogger thì việc này lại càng dễ hơn, chỉ vài cái nhấp chuột là ta có thể thay template mà không sợ mất các widget. Tuy nhiên đối với các template ngoài bộ template của blogger cung cấp thì việc thay template có hơi chút phức tạp hơn. Bài viết này mình sẽ hướng dẫn một cách cụ thể cách thay template mới cho blog mà vẫn giữ được các widget.
[FD's BlOg] - Việc thay template cho blog thì không có gì khó, đối với các template có sẵn của blogger thì việc này lại càng dễ hơn, chỉ vài cái nhấp chuột là ta có thể thay template mà không sợ mất các widget. Tuy nhiên đối với các template ngoài bộ template của blogger cung cấp thì việc thay template có hơi chút phức tạp hơn. Bài viết này mình sẽ hướng dẫn một cách cụ thể cách thay template mới cho blog mà vẫn giữ được các widget.☼ Sau đây là các bước để thực hiện:
A. Bước 1:
Để thực hiện việc thay template,trước hết các bạn phải xác định rõ các widget có trong blog của mình, và dữ liệu của các widget đó ra sao. Ở đây ta có thể chia các widget ra thành 2 nhóm :
- Nhóm 1: gồm các widget có sẵn được cung cấp bởi blogger.
- Nhóm 2: gồm các tiện ích được tạo từ widget HTML/Javascript. Ở nhóm 2 này việc sao lưu widget sẽ có chút phức tạp hơn nhóm 1. Do data của các widget này gồm nhiều thành phần như : code HTML, code CSS, code Javascript... Nếu các code này đều nằm chung trong widget HTML/javascript thì ta không cần phải lo, tuy nhiên nếu code CSS và code Javascript này nằm trong code template thì bạn phải chịu khó lục lọi trong code template để save lưu nó lại trước khi thay template. Bởi nếu thiếu các code này thì các widget sẽ không chạy hoặc không hiển thị tốt.
Sau khi lọc được tất cả các code CSS và javascript có liên quan tới các widget thì các bạn hãy tạo 1 file text (Notepad) và lưu nó vào trong file đó. Để cho tiện, hãy dặt toàn bộ code CSS có liên quan vào trong thẻ :
<style type="text/css">
{... code CSS ...}
</style>
rồi sau khi thay template ta chỉ cần copy code CSS và javascript vào trước thẻ </head> là được.
B. Bước 2: Tập trung các widget lại một khu vực, thường ta sẽ chọn ở sidebar.
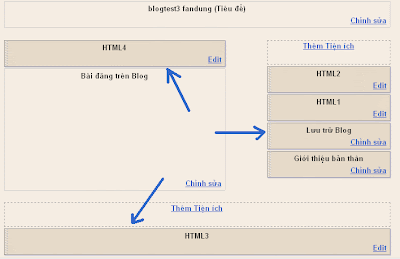
- Do sở thích và cũng như việc bố trí của mỗi người khác nhau nên các widget sẽ được đặt ở các vị trí khác nhau trên blog như : header, main, footer, sidebar...
Xem hình minh họa:

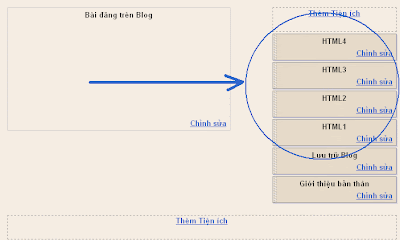
- Các widget nằm ở các vị trí như vậy sẽ rất cực cho chúng ta save lưu khi thay template. Tốt nhất ta sẽ di chuyển chúng vào trong sidebar hết, như thế khi sao lưu dữ liệu của các widget ta chỉ cần tập trung trong section sidebar mà thôi.
xem hình minh họa:

Sau khi thay đổi vị trí của các widget nhớ lưu bố cục lại nhé.
C. Bước 3: Sao lưu dữ liệu của các widget.
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Copy lại toàn bộ code nằm trong section sidebar như bên dưới:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
...
...
{COPY TOÀN BỘ CODE NẰM Ở ĐÂY}
...
...
</b:section>
</div>
- Điểm quan trọng của bước này là bạn phải biết chính xác thẻ <div id='sidebar-wrapper'> đóng ở vị trí nào, như thế mới không bỏ sót các widget. Thông thường nếu sidebar nằm bên trái, thì thẻ đóng </div> của nó sẽ nằm trước thẻ <div id='main-wrapper'> , đối với sidebar bên phải thì thẻ đóng </div> của nó sẽ nằm trước thẻ <div id='footer'>.
- Sau khi xác định được tất cả code màu xanh đó, ta copy toàn bộ nó và lưu vào 1 file Notepad.
D. Bước 4 : Thay template cho blog
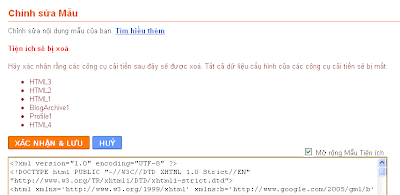
- Sau khi đã chọn cho mình 1 template ưng ý, download nó về rồi up lên blog của bạn. Khi nhấn vào button "Tải lên" thì sẽ hiện 1 thông báo nhỏ như bên dưới:

- Tới đây, khoan nhấn nút "Xác Nhận & Lưu", xuống phía dưới code template, tìm đoạn code bên dưới:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
...
...
{COPY CỦA TEMPLATE MỚI}
...
...
</b:section>
</div>
- Thay thế toàn bộ đoạn code màu xanh bằng đoạn code mà bạn đã sao lưu vào file Notepad ở bước 3.
- Tiếp tục chèn đoạn code CSS và javascript mà bạn đã sao lưu ở bước 1 vào trước thẻ đóng </head>.
- Sau khi hoàn tất thì hãy save template lại.
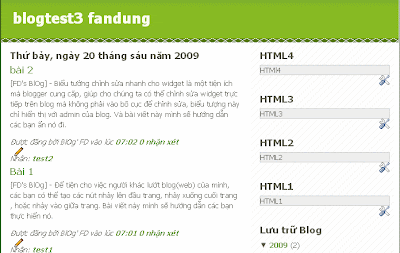
Và cho tới bước này, mở blog nên ta sẽ có kết quả như bên dưới:
Trước khi thay template:

Sau khi thay template:

E. Bước 5 : Thay đổi lại bố cục blog cho tương ứng với bố cục cũ
- Bước này là bước cuối cùng, bạn hãy sắp xếp lại cái widget vào các vị trí tương ứng với bố cục bạn đầu khi chưa thay template. Chỉ với thao tác kéo thả các widget là ta có thể hoàn thành bước này.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét