Home » Thủ thuật blog
Plugin LightBox cho blogspot (Phần 1)
Thứ Bảy, 24 tháng 4, 2010

Để mở hàng cho các thủ thuật về blogspot ở nhà mới, hôm nay mình xin giới thiệu với các bạn cách chèn plugin Light Box vào blogspot. Đây là 1 plugin sử dụng jQuery, vì thế mà khi chạy trông nó sẽ rất mượt. Light box là 1 plugin cho phép ta trình diễn ảnh (xem ảnh) ngay trên blog mà không cần hiển thị ở của sổ mới. Plugin này họat động cũng gần giống với các forum VBB version từ 3.8 trở lên. Khi bạn nhấp vào 1 ảnh thumbnail nào đó thì sẽ có 1 box nhỏ hiển thị ảnh với kích thước thật.
Xem Demo ở đây : DEMO
Còn đây là demo mình text trên blogspot : Demo on Blogspot
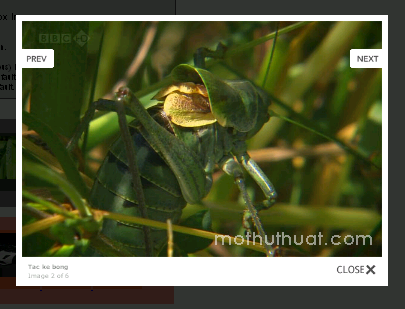
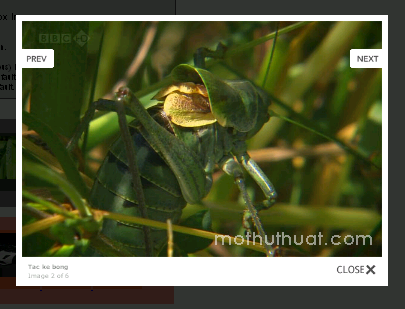
Hình ảnh minh họa :


Sau đây là các bước thực hiện:
I. Chèn code chính của thủ thuật vào template của blog:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code bên dưới vào trước dòng code </head> hoặc sau dòng code ]]></b:skin> :
<style type='text/css'>
/* jQuery lightBox plugin – Gallery style */
#gallery {
background-color: #777;
padding: 5px;
width: 592px;
height:125px;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline;}
#gallery ul img {
border: 5px solid #3e3e3e;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
/* END – jQuery lightBox plugin – Gallery style */
</style>
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/b-jquery.lightbox-0.5.js' type='text/javascript'/>
<link href='http://data.fandung.com/blog/demo/jquery-lightbox/css/jquery.lightbox-0.5.css' media='screen' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
$(function() {
$('#gallery a').lightBox();
});
</script>
4. Save template.
Lưu ý : đọan code CSS trong bước 3 chỉ là code mẫu, các bạn có thể tùy chỉnh lại theo ý mình.
II. Chèn code hiển thị :
- ở bước này các bạn có thể chèn vào đâu tùy thích, ví dụ muốn plugin
này hiển thị trong bài viết thì chèn vào nội dung bài viết, hoặc muốn
hiển thị đâu đó ngòai trang chính thì tạo 1 widget HTML/Javascript rồi
dán code bên dưới vào :
<div id=”gallery“>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 3″ title=”Mô tả cho ảnh 3″>
<img src=”Link ảnh thumbnail 3″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</ul>
</div>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 3″ title=”Mô tả cho ảnh 3″>
<img src=”Link ảnh thumbnail 3″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</ul>
</div>
- Nếu muốn thêm nhiều ảnh thì các bạn chỉ việc thêm dòng code tương tự như bên dưới :
<li>
<a href=”Link ảnh 4″ title=”Mô tả cho ảnh 4″>
<img src=”Link ảnh thumbnail 4″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</div>
<a href=”Link ảnh 4″ title=”Mô tả cho ảnh 4″>
<img src=”Link ảnh thumbnail 4″ width=”72″ height=”72″ alt=”" />
</a>
</li>
</div>
- Link ảnh 1, 2, … : là link của những ảnh mà bạn muốn hiển thị (ảnh gốc)
- Link ảnh thumbnail 1, 2, … : là link của các ảnh nhỏ (thumbnail) sẽ được hiển thị sẵn ở plugin.
- Các link ảnh gốc và ảnh thumbnail có thể giống nhau, nhưng mình khuyên
nên tạo ảnh thumbnail riêng và có kích thước nhỏ thôi (như trong code
mẫu là 72×72px). Như thế plugin sẽ load nhanh hơn.
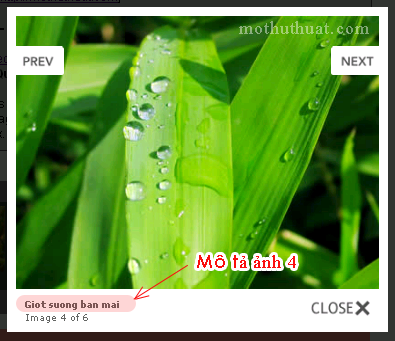
- Mô tả ảnh 1, 2, … : đây là dòng chú thích sẽ xuất hiện bên dước ảnh khi box hiển thị. Các bạn xem hình minh họa bên dưới :

- Nếu muốn tạo nhiều box để show ảnh thì các bạn chỉ cần tạo code tương tự như ở bước II. Như ng chú ý các bạn phải đổi lại tên id của thẻ div chứa nội dung của lightbox, vì nếu như trên cùng 1 trang mà có 2 thẻ div giống nhau thì chỉ có 1 lightbox chạy mà thôi. Như ở demo mình đã làm 2 cái trên cùng 1 trang.
- Việc sửa code lại tương tự như bên dưới :
<div id=”gallery2“>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li></div>
<ul>
<li>
<a href=”Link ảnh 1″ title=”Mô tả cho ảnh 1″>
<img src=”Link ảnh thumbnail 1″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li>
<a href=”Link ảnh 2″ title=”Mô tả cho ảnh 2″>
<img src=”Link ảnh thumbnail 2″ width=”72″ height=”72″ alt=”" />
</a>
</li>
<li></div>
- Và tất nhiên là cũng phải tạo 1 đọan mã code CSS riêng cho id gallery2 này.
- Và 1 việc quan trọng cuối cùng để tạo 1 lightbox khác là bạn phải thêm 1 đọan code javascript nhỏ để nó có thể hoạt động.
- Các bạn tìm trong code ở bước I-3 sẽ thấy đọan code này :
<script type=’text/javascript’>
$(function() {
$(‘#gallery a’).lightBox();
});
</script>
$(function() {
$(‘#gallery a’).lightBox();
});
</script>
và thêm đọan code như bên dưới (đã được đánh dấu highlight)
<script type=’text/javascript’>
$(function() {
$(‘#gallery a’).lightBox();
$(‘#gallery2 a’).lightBox();
});
$(function() {
$(‘#gallery a’).lightBox();
$(‘#gallery2 a’).lightBox();
});
- Lưu ý là tên id của thẻ div chứa nội dung phải trùng với tên id mà đã được thêm vào code javascript (ở đây là gallery2).
Như vậy thủ thuật đã hòan thành.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét