Home » Thủ thuật blog
Phân trang cho trang chủ
Thứ Sáu, 8 tháng 10, 2010
Như các bạn đã biết, hiện tại có 1 vài tiện ích phân trang cho blogspot, nhưng các tiện ích này có 1 nhược điểm là dễ bị mất bài viết. Hôm nay mình sẽ giới thiệu cho các bạn 1 cách phân trang khác. Phân trang này khác hòan tòan với bản cũ, đó là mình dùng feed để hiển thị và phân trang. Với cách này bạn có thể tự do tùy chỉnh giao diện hiển thị các bài viết ngòai trang chủ. Cách này cũng có thể thay thế cho các trang nhãn có sẵn của blog.
Và đây là các bước cho các bạn dễ hình dung:
a – đầu tiên ta sẽ ẩn bài viết ngòai trang chủ.
b – sau đó tạo 1 widget recent posts và cho nó hiển thị vào chỗ mà bài viết đã bị ẩn.
c – và cuối cùng là tùy chỉnh cho widget chỉ hiển thị ở trang chủ.
- như vậy tòan bộ các trang được phân sẽ chỉ hiển thị trên 1 trang, và nội dung hiển thị sẽ thay đổi tùy vào link liên kết.
- thủ thuật này xây dựng nên từ thủ thuật mà mình đã giới thiệu nhưng chưa post bài hướng dẫn cho mọi người.
Xem DEMO - các bạn có thể xem trực tiếp trên blog của mình.
* Sau đây là các bước thực hiện :
1. đầu tiên các bạn sẽ ẩn bài viết ở trang chủ :
- nếu các bạn dùng CSS để ẩn widget chứa bài viết (Blog1) thì nó chỉ ẩn và sẽ vẫn load bài viết, vì thế mình sẽ dùng kết hợp 2 cách, ẩn widget Blog1 và ẩn nội dung bài viết ở trang chủ.
- vào bố cục
- vào chỉnh sửa code HTML
- chọn mở rộng mẫu tiện ích
- đầu tiên sẽ là ẩn widget Blog1 ở trang chủ : các bạn chèn đọan code này vào trước thẻ đóng </head>
- và chèn thêm code như bên dưới :
2. và bước 2 là tạo 1 widget HTML/javascript. vị trí của widget này sẽ nằm bên trên widget Blog1 hoặc ngay bên dưới.
- và đây là code của thủ thuật :
- thay link http://data.fandung.com/blog/demo/home-navi/index.html thành URL blog của bạn, ví dụ http://blogA.blogspot.com/
- muốn tùy chỉnh việc hiển thị số bài viết trên blog các bạn chỉ việc thay lại giá trị của biến numposts.
3. cuối cùng là set cho widget này chỉ được hiển thị ngòai trang chủ.
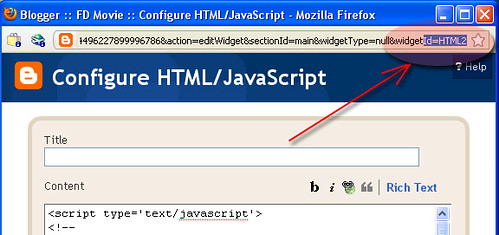
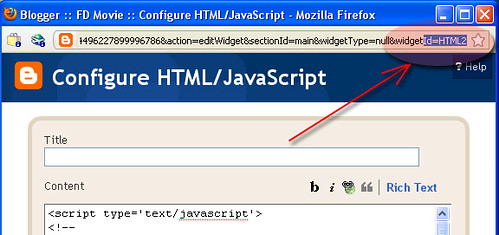
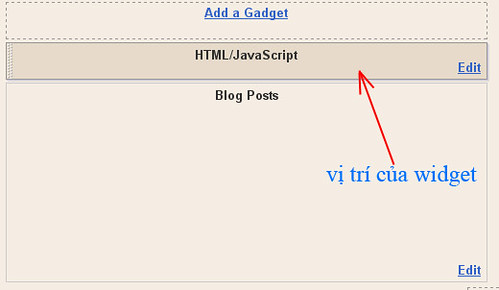
- đầu tiên vào phần phần tử trang , nhấp chọn vào nút edit widget mới tạo để xem ID của nó, như hình bên dưới :

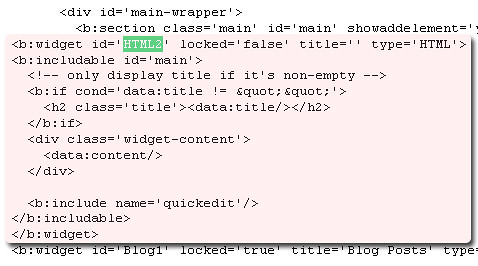
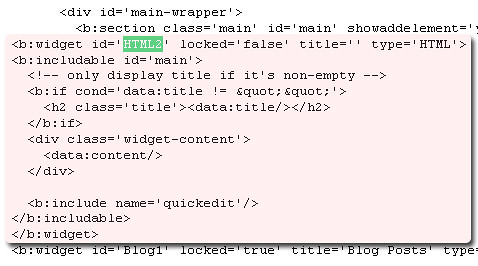
- ví dụ như trong hình ta có ID là HTML2, và bây giờ ta vào code template, nhớ chọn “Mở rộng mẫu tiện ích” và ta sẽ tìm đọan code như bên dưới :

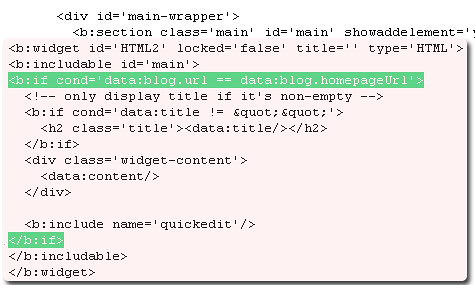
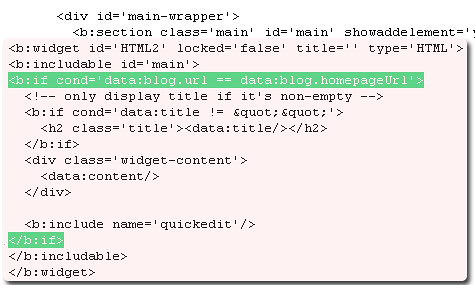
- và thêm code như bên dưới (code highlight):

- cuối cùng là save template.
Chúc các bạn thành công.
Tags:
B-advance, Thu Thuat Blog, Thủ thuật blog
Và đây là các bước cho các bạn dễ hình dung:
a – đầu tiên ta sẽ ẩn bài viết ngòai trang chủ.
b – sau đó tạo 1 widget recent posts và cho nó hiển thị vào chỗ mà bài viết đã bị ẩn.
c – và cuối cùng là tùy chỉnh cho widget chỉ hiển thị ở trang chủ.
- như vậy tòan bộ các trang được phân sẽ chỉ hiển thị trên 1 trang, và nội dung hiển thị sẽ thay đổi tùy vào link liên kết.
- thủ thuật này xây dựng nên từ thủ thuật mà mình đã giới thiệu nhưng chưa post bài hướng dẫn cho mọi người.
Xem DEMO - các bạn có thể xem trực tiếp trên blog của mình.
* Sau đây là các bước thực hiện :
1. đầu tiên các bạn sẽ ẩn bài viết ở trang chủ :
- nếu các bạn dùng CSS để ẩn widget chứa bài viết (Blog1) thì nó chỉ ẩn và sẽ vẫn load bài viết, vì thế mình sẽ dùng kết hợp 2 cách, ẩn widget Blog1 và ẩn nội dung bài viết ở trang chủ.
- vào bố cục
- vào chỉnh sửa code HTML
- chọn mở rộng mẫu tiện ích
- đầu tiên sẽ là ẩn widget Blog1 ở trang chủ : các bạn chèn đọan code này vào trước thẻ đóng </head>
<style type='text/css'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
</style>
- tiếp theo là ẩn nội dung bài viết : tìm đọan code như bên dưới :<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {display:none;}
</b:if>
</style>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- phần code này chính là nội dung của mỗi bài viết.<div class='post-body entry-content'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- và chèn thêm code như bên dưới :
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</b:if>
</div>
- save template.<div class='post-body entry-content'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
...
xuống bên dưới vài dòng ta sẽ thấy đọan code như bên dưới
...
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</b:if>
</div>
2. và bước 2 là tạo 1 widget HTML/javascript. vị trí của widget này sẽ nằm bên trên widget Blog1 hoặc ngay bên dưới.
- và đây là code của thủ thuật :
<style type="text/css">
.clear {clear: both;}
.home-navi {width:540px;color:#000}
.home-navi h2 {border-bottom:1px solid #ccc;padding-bottom:3px;margin-bottom:5px;}
.home-navi h2 a {text-decoration:none;color:#444;}
.home-navi p {color:#888;}
.home-navi p span {color:#000}
.cat_tags {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) no-repeat;width:540px;}
.cat_tags_close {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) 0 -81px no-repeat;width:548px;}
.cat_tags{margin-top:10px;padding:8px 0 5px 10px;}
.cat_tags_close{max-height:3px;height:3px;margin-bottom:20px;}
.cat_tags .continue{float:right;padding-right:10px;width:90px;text-align:center;}
.cat_tags .category{float:left;color:#f70;width:400px;}
.cat_tags .category a {color:#}
.cat_tags a {color:#999;}
.cat_tags .continue a {color:#2C2C29;text-decoration:none;}
.cat_tags .continue a:hover {color:#f50;text-decoration:underline;font-weight:bold;}
#page-rc-tooltip {font-weight:bold; padding-top:15px;}
#page-rc-tooltip a {text-decoration:none; border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip a:hover {color:#f00;background:#eee;}
#page-rc-tooltip span {border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip span.currentpage {background:#ddd;}
a.label-link {color:#555;text-decoration:none;}
a.label-link:hover {color:#000;text-decoration:underline;}
</style>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var plabel = new Array();
var cate = entry.category;
if(cate) {
for (var k = 0; k < entry.category.length; k++) {
plabel[k] = ' <a class="label-link" href="http://www.fandung.com/search/label/'+entry.category[k].term+'">'+entry.category[k].term+'</a> ';
}
}
else {plabel = "No label";}
var authpost = entry.author[0].name.$t;
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
postDay = day+ "/" + m + "/" + y ;
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else postcontent = "";
s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOvwhzdTejYUsMyMWpK1V1yr-3-mvB7w42mZ007rYjoRdqjy57awfJmjgXwiB6F9xt8gvzgRy1GS8UR9OzViTuZJr4oI1ovBM0TlSR415ejBhdPz3AH7B83r5OWWG-sQVMgbQZ4FNSFjw/s400/noimage.png";}
if (pcm==0) {var comment = " No Comment ";}
else {var comment = " "+ pcm + " Comments ";}
var td1 = '<div class="home-navi"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><p style="font-size:90%;"><span>by</span> '+authpost+' | <span>on</span> '+postDay+' | '+comment+'</p><p style="padding:10px 0px;"><img style="width:120px;padding:2px;border:1px solid #ccc;margin-right:5px;margin-bottom:5px;float:left;" src="'+img[i]+'" />'+removeHtmlTag(postcontent,500)+' ...</p> <div class="cat_tags clear"><span class="category">Label : '+plabel+'</span><span class="continue"><a href="'+posturl+'">Read more...</a></span><div class="clear"></div></div><div class="cat_tags_close"></div></div>';
document.write(td1);
}
}
//page value
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var str = location.href;
var page = str.GetValue("page");
if (page==undefined) { page = "1"; }
// get total number of posts
function numberOfPosts(json) {
document.write('<script style=\"text/javascript\">var totalPosts= '+json.feed.openSearch$totalResults.$t+' ;<\/script>');
}
document.write('<script src=\"http://www.fandung.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts\"><\/script>');
//]]>
</script>
<script type='text/javascript'>
var rcpage = new Array();
var numposts = 5; // số bài viết hiển thịt trên 1 trang
var numpage=totalPosts/numposts;
var lastnum = totalPosts%numposts;
if (lastnum==0) {numpage=numpage+1;}
for (var m=1;m<numpage;m++) {
var start=numposts*(m-1)+1;
rcpage[m] ="<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>";
}
if ((page>numpage)&&(page<numpage+1)) {
var numposts=lastnum;
start = totalPosts-lastnum+1;
document.write("<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
}
else if (page>numpage){document.write("<div style=\"width:450px;color:#f00;font-weight:bold;padding:10px; border:1px #ccc solid;\">This page does not exist. Please check link again<\/div>"); }
else {document.write(rcpage[page]); }
// Create page navigation
if (lastnum==0) {var pagelist=totalPosts/numposts;} else {var pagelist=numpage+1;}
var pagelist1 = parseInt(pagelist);
var npage = parseFloat(page);
if (page<=parseInt(pagelist)) {
if ((pagelist>2)&&(pagelist1<6)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<pagelist1+1;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
if ((pagelist>=6)&&(page<4)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<6;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
if (parseInt(pagelist)>5) { document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>"); } else {document.write(" | "+totalPosts+" posts<\/div>");}
}
else if ((pagelist>=6)&&(page>3)&&(page<parseInt(pagelist)-2)) {
var first = page-2;
var last = first+5;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>");
}
else if ((pagelist>=6)&&(page>3)&&(page>parseInt(pagelist)-3)) {
var first = parseInt(pagelist)-4;
var last = parseInt(pagelist)+1;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
}
</script>
- thay www.fandung.com thành tên miền của blog bạn, ví dụ blogA.blogspot.com.clear {clear: both;}
.home-navi {width:540px;color:#000}
.home-navi h2 {border-bottom:1px solid #ccc;padding-bottom:3px;margin-bottom:5px;}
.home-navi h2 a {text-decoration:none;color:#444;}
.home-navi p {color:#888;}
.home-navi p span {color:#000}
.cat_tags {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) no-repeat;width:540px;}
.cat_tags_close {background:#FFF url(http://data.fandung.com/blog/demo/home-navi/tags_category.png) 0 -81px no-repeat;width:548px;}
.cat_tags{margin-top:10px;padding:8px 0 5px 10px;}
.cat_tags_close{max-height:3px;height:3px;margin-bottom:20px;}
.cat_tags .continue{float:right;padding-right:10px;width:90px;text-align:center;}
.cat_tags .category{float:left;color:#f70;width:400px;}
.cat_tags .category a {color:#}
.cat_tags a {color:#999;}
.cat_tags .continue a {color:#2C2C29;text-decoration:none;}
.cat_tags .continue a:hover {color:#f50;text-decoration:underline;font-weight:bold;}
#page-rc-tooltip {font-weight:bold; padding-top:15px;}
#page-rc-tooltip a {text-decoration:none; border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip a:hover {color:#f00;background:#eee;}
#page-rc-tooltip span {border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip span.currentpage {background:#ddd;}
a.label-link {color:#555;text-decoration:none;}
a.label-link:hover {color:#000;text-decoration:underline;}
</style>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var plabel = new Array();
var cate = entry.category;
if(cate) {
for (var k = 0; k < entry.category.length; k++) {
plabel[k] = ' <a class="label-link" href="http://www.fandung.com/search/label/'+entry.category[k].term+'">'+entry.category[k].term+'</a> ';
}
}
else {plabel = "No label";}
var authpost = entry.author[0].name.$t;
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
postDay = day+ "/" + m + "/" + y ;
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else postcontent = "";
s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOvwhzdTejYUsMyMWpK1V1yr-3-mvB7w42mZ007rYjoRdqjy57awfJmjgXwiB6F9xt8gvzgRy1GS8UR9OzViTuZJr4oI1ovBM0TlSR415ejBhdPz3AH7B83r5OWWG-sQVMgbQZ4FNSFjw/s400/noimage.png";}
if (pcm==0) {var comment = " No Comment ";}
else {var comment = " "+ pcm + " Comments ";}
var td1 = '<div class="home-navi"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><p style="font-size:90%;"><span>by</span> '+authpost+' | <span>on</span> '+postDay+' | '+comment+'</p><p style="padding:10px 0px;"><img style="width:120px;padding:2px;border:1px solid #ccc;margin-right:5px;margin-bottom:5px;float:left;" src="'+img[i]+'" />'+removeHtmlTag(postcontent,500)+' ...</p> <div class="cat_tags clear"><span class="category">Label : '+plabel+'</span><span class="continue"><a href="'+posturl+'">Read more...</a></span><div class="clear"></div></div><div class="cat_tags_close"></div></div>';
document.write(td1);
}
}
//page value
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var str = location.href;
var page = str.GetValue("page");
if (page==undefined) { page = "1"; }
// get total number of posts
function numberOfPosts(json) {
document.write('<script style=\"text/javascript\">var totalPosts= '+json.feed.openSearch$totalResults.$t+' ;<\/script>');
}
document.write('<script src=\"http://www.fandung.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts\"><\/script>');
//]]>
</script>
<script type='text/javascript'>
var rcpage = new Array();
var numposts = 5; // số bài viết hiển thịt trên 1 trang
var numpage=totalPosts/numposts;
var lastnum = totalPosts%numposts;
if (lastnum==0) {numpage=numpage+1;}
for (var m=1;m<numpage;m++) {
var start=numposts*(m-1)+1;
rcpage[m] ="<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>";
}
if ((page>numpage)&&(page<numpage+1)) {
var numposts=lastnum;
start = totalPosts-lastnum+1;
document.write("<script src=\"http://www.fandung.com/feeds/posts/default?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
}
else if (page>numpage){document.write("<div style=\"width:450px;color:#f00;font-weight:bold;padding:10px; border:1px #ccc solid;\">This page does not exist. Please check link again<\/div>"); }
else {document.write(rcpage[page]); }
// Create page navigation
if (lastnum==0) {var pagelist=totalPosts/numposts;} else {var pagelist=numpage+1;}
var pagelist1 = parseInt(pagelist);
var npage = parseFloat(page);
if (page<=parseInt(pagelist)) {
if ((pagelist>2)&&(pagelist1<6)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<pagelist1+1;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
if ((pagelist>=6)&&(page<4)) {
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<6;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
if (parseInt(pagelist)>5) { document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>"); } else {document.write(" | "+totalPosts+" posts<\/div>");}
}
else if ((pagelist>=6)&&(page>3)&&(page<parseInt(pagelist)-2)) {
var first = page-2;
var last = first+5;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write("... <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+parseInt(pagelist)+"\">Last<\/a> | "+totalPosts+" posts<\/div>");
}
else if ((pagelist>=6)&&(page>3)&&(page>parseInt(pagelist)-3)) {
var first = parseInt(pagelist)-4;
var last = parseInt(pagelist)+1;
document.write("<div id=\"page-rc-tooltip\">Page ("+page+"/"+parseInt(pagelist)+") : <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page=1\">First<\/a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class=\"currentpage\" >"+n+"<\/span>";} else {var navpage=" <a href=\"http://data.fandung.com/blog/demo/home-navi/index.html?page="+n+"\">"+n+"<\/a>";}
document.write(navpage);
}
document.write(" | "+totalPosts+" posts<\/div>");
}
}
</script>
- thay link http://data.fandung.com/blog/demo/home-navi/index.html thành URL blog của bạn, ví dụ http://blogA.blogspot.com/
- muốn tùy chỉnh việc hiển thị số bài viết trên blog các bạn chỉ việc thay lại giá trị của biến numposts.
3. cuối cùng là set cho widget này chỉ được hiển thị ngòai trang chủ.
- đầu tiên vào phần phần tử trang , nhấp chọn vào nút edit widget mới tạo để xem ID của nó, như hình bên dưới :

- ví dụ như trong hình ta có ID là HTML2, và bây giờ ta vào code template, nhớ chọn “Mở rộng mẫu tiện ích” và ta sẽ tìm đọan code như bên dưới :

- và thêm code như bên dưới (code highlight):

- cuối cùng là save template.
Chúc các bạn thành công.














Comments[ 0 ]
Đăng nhận xét