Home » Thủ thuật blog
Modify Form Comment : Bài 11 - Gắn Tem cho bài comment đầu tiên
Thứ Hai, 27 tháng 7, 2009
Theo yêu cầu của bạn Tài (roboonline.blogspot.com)
 [FD's BlOg] - Tương tự thủ thuật trước, thủ thuật "Tạo màu nền riêng biệt cho các comment", hôm nay mình tiếp tục giới thiệu cho các bạn thủ thuật "Gắn tem cho bài comment đầu tiên" của mỗi bài viết. Ở bài này mình cũng dùng jQuery để chọn tag, nhưng khác với bài trước, ở bài này mình sẽ chỉ chọn 1 tag đó là tag đầu tiên.
[FD's BlOg] - Tương tự thủ thuật trước, thủ thuật "Tạo màu nền riêng biệt cho các comment", hôm nay mình tiếp tục giới thiệu cho các bạn thủ thuật "Gắn tem cho bài comment đầu tiên" của mỗi bài viết. Ở bài này mình cũng dùng jQuery để chọn tag, nhưng khác với bài trước, ở bài này mình sẽ chỉ chọn 1 tag đó là tag đầu tiên.Có 1 điểm mình chưa khắc phục được, đó là tạm thời 2 thủ thuật ở bài 10 và bài 11 chưa thể sử dụng chung được. Tức là không thể áp dụng cùng 1 lúc 2 thủ thuật này. Sau này mình sẽ khắc phục sau.
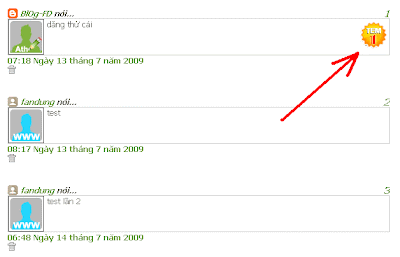
Đây là hình ảnh minh họa kết quả mình đã thực hiện:

☼ Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code CSS bên dưới vào trước dòng code ]]></b:skin>
.comment-body.first {
background:url(http://farm3.static.flickr.com/2589/3761562886_8357d61da8_o.gif) no-repeat right top;
}
4. Tiếp tục chèn đoạn code javascript bên dưới vào sau dòng code ]]></b:skin>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".comment-body:first").addClass("first");
});
</script>
- Lưu ý : đối với 1 số template, class chứa các bài comment không phải là comment-body vì thế các bạn hãy thay đổi tên của các class chứa các comment lại cho thích hợp, khi đó thủ thuật mới hiển thị được.
5. Save template.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét