Home » Archives for tháng 7 2009
1 Sript đổi màu background khá hay
20:01 | [FD's BlOg] - Bài này mình sẽ giới thiệu cho các bạn 1 đoạn script nhỏ làm thay đổi màu nền của blog. Với đoạn script này, màu nền sẽ tự động thay đổi 1 cách tuần tự sau 1 khoảng thời gian mà chúng ta đã định trước.
[FD's BlOg] - Bài này mình sẽ giới thiệu cho các bạn 1 đoạn script nhỏ làm thay đổi màu nền của blog. Với đoạn script này, màu nền sẽ tự động thay đổi 1 cách tuần tự sau 1 khoảng thời gian mà chúng ta đã định trước. Để tạo nên hiệu hứng đổi màu cho đẹp và liên tục, các bạn sẽ tạo 1 mảng các trị màu thay đổi 1 cách tuần tự.
Để thực hiện thủ thuật này, các bạn chỉ cần chèn đoạn code JS bên dưới vào trước thẻ đóng </head> hoặc sau thẻ mở <head>
<script type="text/javascript">
var c = new Array("00", "11", "22", "33", "44", "55",
"66", "77", "88", "99", "AA", "BB", "CC", "DD", "EE", "FF");
x = 0;
function bg_eff()
{
col_val = "#56" + c[x] +"00";
document.bgColor=col_val;
x++;
if (x == 16)
{
clearInterval(change_bg);
}
}
change_bg = setInterval("bg_eff()", 300);
</script>
- Các code màu xanh : 16 là số phần tử của mảng, 300 là thời gian delay giữa các lần đổi màu
- Chú ý đoạn code này : col_val = "#56" + c[x] +"00"; : đây là code tạo trị màu nền theo các phần tử trong mảng c , ví dụ khi x = 2 ta sẽ có màu nền là #562200.
- Ngoài ra bạn có thể chỉnh đoạn code trên lại như thế này : col_val = "#5600" + c[x] ; tức là trị màu sẽ thay đổi ở 2 bit cuối. ví dụ khi x=2 ta sẽ có màu nền là #560022
- Nếu muốn màu thay đổi nhiều hơn nưa thì các bạn cứ việc thêm phần tử vào mảng c. Ví dụ ta có 20 màu sẽ được thay đổi như bên dưới:
<script type="text/javascript">
var c = new Array("00", "10", "15", "20", "25", "30",
"35", "40", "45", "50","55", "60", "65", "70", "75", "80", "85", "90", "95", "AA");
x = 0;
function bg_eff()
{
col_val = "#56" + c[x] +"00";
document.bgColor=col_val;
x++;
if (x == 20)
{
clearInterval(change_bg);
}
}
change_bg = setInterval("bg_eff()", 300);
</script>
- Hãy tạo cho mình 1 list màu để việc thay đổi trong cho đẹp mắt.
Chúc các bạn thành công.
Tạo menu giống trang Tuổi Trẻ
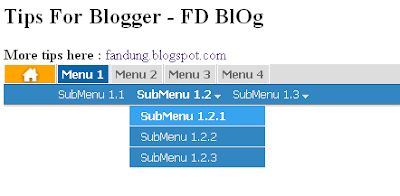
10:26 | [FD's BlOg] - Hôm nay mình lại tiếp tục giới thiệu cho các bạn thêm 1 style Menu mới nữa, đó là 1 style menu giống như trang Tuổi Trẻ. Style menu này cũng tương tự như trang VnExpress, như nó có thêm chức năng sổ dọc ở các menu con khi ta rê chuột vào.
[FD's BlOg] - Hôm nay mình lại tiếp tục giới thiệu cho các bạn thêm 1 style Menu mới nữa, đó là 1 style menu giống như trang Tuổi Trẻ. Style menu này cũng tương tự như trang VnExpress, như nó có thêm chức năng sổ dọc ở các menu con khi ta rê chuột vào.Hình ảnh minh họa :

☼ Các bước thực hiện:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọa code CSS bên dưới vào trước thẻ đóng </head>
// Code CSS
<style type="text/css">
a {
text-decoration:none;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navigation
{
position: relative;
width :100%;
height: 47px;
float:left;
line-height:normal;
list-style-type:none ;
padding:0;
display :inline ;
background-color : #ddd;
}
#navigation li{
display:inline;
margin:0;
padding:0;
float: left;
height: 15px;
cursor:hand;
}
/*-------Menu Chính------------*/
/*- li -> div -*/
#navigation li div
{
float: left;
height :22px;
width: auto;
display: inline;
color: #696969;
cursor:hand ;
font-family :Tahoma ;
font-size :12px;
font-weight :bold ;
background:#ddd;
}
#navigation li:hover div ,
#navigation li.hover div
{
color: white;
cursor: hand;
background: transparent ;
background-color :#0a65a8;
}
#navigation li:Visited div ,
#navigation li.Visited div
{
background: transparent ;
background-color :#0a65a8;
color: White;
}
/*- li -> div -> a -*/
#navigation li div a
{
color: #696969;
font-family :Tahoma ;
font-size :12px;
font-weight :bold ;
}
#navigation li:hover div a,
#navigation li.hover div a
{
color: White;
}
#navigation li:Visited div a,
#navigation li.Visited div a
{
color: White;
}
/*-----------Menu phụ (sub)------------*/
/*--- subsection rollovers ---*/
/*- li -> ul -*/
/*- turn off subesection by default -*/
#navigation li ul
{
display: none;
position: absolute;
top: 22px;
left: 0;
height :21px;
width :800px;
background:#3287C2;
border-bottom :solid 1px #747474;
}
#navigation li:hover ul,
#navigation li.hover ul
{
display:block ;
z-index: 1000;
}
#navigation li:Visited ul,
#navigation li.Visited ul {
display: block;
z-index: 1000;
}
/*- li -> lu -> span -*/
/*- subsection rollovers -*/
#navigation li ul span
{
height :23px;
width :auto ;
}
/*- li -> lu -> span -> li -*/
/*- for all links in the list -*/
#navigation li ul span li
{
display :inline ;
height :23px;
background-color: Transparent;
}
/*- li -> ul -> span -> li -> a -*/
#navigation li ul span li a
{
float:left ;
cursor: hand;
color :#e8e8e8;
font-family :Tahoma ;
font-size :11.5px;
padding :3px 5px 0px 9px;
}
#navigation li ul span li:hover a,
#navigation li ul span li.hover a
{
text-decoration :none;
color :White;
font-weight:bold;
}
#navigation li ul span li:Visited a,
#navigation li ul span li.Visited a
{
text-decoration :none;
color :#FFFFFF;
font-weight:bold;
}
#navigation li ul span li a:hover,
#navigation li ul span li a.hover
{
text-decoration :none;
color :White;
font-weight:bold;
}
/*--------------SubMenu sổ dọc--------------*/
#dropmenudiv
{
position:absolute;
border-bottom-width: 0;
line-height:16px;
z-index:10000;
top :45px;
}
#dropmenudiv a
{
width :auto ;
display: block;
text-indent: 10px;
border-bottom: 1px solid #dddddd;
padding: 3px;
text-decoration: none;
color :#e8e8e8;
font-family :Tahoma;
font-size :11.5px;
}
#dropmenudiv a:hover
{
/*hover background color*/
background-color:#38A3EE;
text-decoration :none;
color :White;
font-weight:bold;
}
</style>
// Code JS
<script type="text/javascript" language="javascript">
var LineItems11=new Array()
var LineItems12=new Array()
LineItems12[0]='<a href=Link1.2.1>SubMenu 1.2.1</a>'
LineItems12[1]='<a href=Link1.2.2>SubMenu 1.2.2</a>'
LineItems12[2]='<a href=Link1.2.3>SubMenu 1.2.3</a>'
var LineItems13=new Array()
LineItems13[0]='<a href=Link1.3.1>SubMenu 1.3.1</a>'
LineItems13[1]='<a href=Link1.3.1>SubMenu 1.3.2</a>'
LineItems13[2]='<a href=Link1.3.1>SubMenu 1.3.3</a>'
var LineItems21=new Array()
var LineItems22=new Array()
var LineItems31=new Array()
LineItems31[0]='<a href=Link3.1.1>SubMenu 3.1.1</a>'
LineItems31[1]='<a href=Link3.1.2>SubMenu 3.1.2</a>'
LineItems31[2]='<a href=Link3.1.3>SubMenu 3.1.3</a>'
var LineItems32=new Array()
LineItems32[0]='<a href=Link3.2.1>SubMenu 3.2.1</a>'
LineItems32[1]='<a href=Link3.2.2>SubMenu 3.2.2</a>'
LineItems32[2]='<a href=Link3.2.3>SubMenu 3.2.3</a>'
var LineItems41=new Array()
var LineItems42=new Array()
LineItems42[0]='<a href=Link4.2.1>SubMenu 4.2.1</a>'
LineItems42[1]='<a href=Link4.2.2>SubMenu 4.2.2</a>'
LineItems42[2]='<a href=Link4.2.3>SubMenu 4.2.3</a>'
var ChannelIDSelect=new Array()
</script>
- Đoạn code JS trên là để tạo các menu sổ dọc cho các SubMenu.
- Mình sẽ đặt quy tắc đặt tên cho các mảng để các bạn dễ hình dung và không bị nhầm lẫn :
+ Các SubMenu ta sẽ đặt từ 1-->10...
+ Ví dụ : SubMenu của menu chính thứ nhất sẽ là 11 (số 1 đầu tiên là menu chính, số 1 thứ 2 là Submenu), ví dụ menu chính thứ 1 có 5 submenu thì ta sẽ đặt tên như sau : 11, 12, 13, 14, 15 . Nếu menu 1 có trên 10 submenu thì ta cứ tuần tự thêm vào, ví dụ 110, 111, 112...
+ Mỗi Submenu sẽ là 1 mảng, và các menu sổ dọc ở mỗi submenu sẽ là 1 phần tử của mảng. Ví dụ submenu42 có 3 menu con sổ dọc xuống, thì phần tử trong mảng submenu42 sẽ là 3 (như trong code mẫu)
- Lưu ý : các tên của các submenu này sẽ được dùng cho code HTML ở bước sau, vì thế khi thêm bớt menu ở code JS thì các bạn cũng phải chỉnh sửa ở code HTML.
- Các code Link4.2.2, Link4.2.3... là địa chỉ của các menu dropdown.
4. Save template.
5. Tạo 1 widget HTML và dán code bên dưới vào :
<ul id="navigation">
<li style="height: 22px;" class="" onmouseover="Mouseover(this);">
<div style="cursor: pointer; height: 22px;" class="Visited" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<a href="http://fandung.blogspot.com"><img src="http://i342.photobucket.com/albums/o433/bkprobk/home-1.gif" alt="" title="Về Trang Chủ" border="0" width="58" height="22"></a>
</div>
<ul style="border-top: 1px solid rgb(0, 102, 160);" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span onmouseover="ClearsetTimeout();"></span>
</ul>
</li>
<!-- Main Menu 1 -->
<li id="1" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title=""> Menu 1 </a>
</div>
</div>
<!-- Submenu 1 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 0px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" target="_blank" onmouseover="dropdownmenu(this, event,LineItems11, '0px');" onmouseout="delayhidemenu();">SubMenu 1.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems12, '150px');" onmouseout="delayhidemenu();">SubMenu 1.2<img id="imgMenuTriangle_12" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#2" onmouseover="dropdownmenu(this, event,LineItems13, '150px');" onmouseout="delayhidemenu();">SubMenu 1.3<img id="imgMenuTriangle_13" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 1-->
<!-- Main Menu 2 -->
<li id="2" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title="">Menu 2</a>
</div>
</div>
<!-- Submenu 2 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 0px;" class="">
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems21, '0px');" onmouseout="delayhidemenu();">SubMenu 2.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems22, '0px');" onmouseout="delayhidemenu();">SubMenu 2.2</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 2-->
<!-- Main Menu 3 -->
<li id="3" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;"><a href="#" target="_blank" class="lnkLevel1" title="">Menu 3</a>
</div>
</div>
<!-- SubMenu 3 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 100px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems31, '150px');" onmouseout="delayhidemenu();">SubMenu 3.1<img id="imgMenuTriangle_31" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems32, '150px');" onmouseout="delayhidemenu();">SubMenu 3.2<img id="imgMenuTriangle_32" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 3-->
<!-- Main Menu 4-->
<li id="4" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title="">Menu 4</a>
</div>
</div>
<!-- SubMenu 4 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 100px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems41, '0px');" onmouseout="delayhidemenu();">SubMenu 4.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" target="_blank" onmouseover="dropdownmenu(this, event,LineItems42, '150px');" onmouseout="delayhidemenu();">SubMenu 4.2<img id="imgMenuTriangle_42" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 4-->
</ul>
<script language="javascript" type="text/javascript" src="http://data.fandung.com/blog/demo/menu-tuoitre/MenuTab.js"></script>
<div id="dropmenudiv" style="visibility: hidden; width: 165px; background-color: rgb(50, 135, 194);" onmouseover="clearhidemenu()" onmouseout="dynamichide(event)"></div>
- Các code màu đỏ chính là tên của các submenu mà bạn đã đặt ở trong bước 3.
- Với các Submenu có các menu con sổ dọc thì các bạn hãy thêm ảnh icon (subIcon.gif) vào sau tên của các submenu này . Ví dụ submenu42, nếu submenu không có các menu con thì các bạn không nên thêm vào (như submenu21, submenu22). Thêm icon này vào chủ yếu để ta phân biệt rõ submenu nào có sổ dọc và submemu nào ko có sổ dọc.
Chúc các bạn thành công.
[ Yêu cầu ] : Tạo thanh HotNews cho blog (sử dụng mootools)
08:03 |Theo yêu cầu của bạn MiKaNguyen
 [FD's BlOg] - Ở thủ thuật trước mình cũng đã giới thiệu cho các bạn 1 thanh Hotnews với việc tự cập nhật bài viết mới theo nhãn hoặc cả blog. Ở thủ thuật đó mình chỉ dùng lệnh marquee để hiển thị các bài viết. Và ở bài này mình sẽ dùng mootools để hiển thị. Với việc dùng mootools thì thanh HotNews sẽ trở nên pro hơn nhiều.
[FD's BlOg] - Ở thủ thuật trước mình cũng đã giới thiệu cho các bạn 1 thanh Hotnews với việc tự cập nhật bài viết mới theo nhãn hoặc cả blog. Ở thủ thuật đó mình chỉ dùng lệnh marquee để hiển thị các bài viết. Và ở bài này mình sẽ dùng mootools để hiển thị. Với việc dùng mootools thì thanh HotNews sẽ trở nên pro hơn nhiều.Xem demo : LIVE DEMO
Với việc sử dụng mootools, mặc định các bài viết sẽ tự động luân chuyển trong 1 khoảng thời gian xác định trước, ngoài ra còn có thêm button để điều chỉnh việc hiển thị các bài viết trên thanh hotnews.
Hình ảnh minh họa:

☼ Các bước thực hiện:
1. vào bố cục
2. vào chỉnh sửa code HTML
3. chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script src='http://data.fandung.com/blog/demo/hot-news/mootools.js' type='text/javascript'/>
<script src='http://data.fandung.com/blog/demo/hot-news/engine_compress.js' type='text/javascript'/>
<script type='text/javascript'>
try {$Gavick;}catch(e){$Gavick = {};};
$Gavick["gk_news_highlighternews-1"] = {
"animationType" : 2,
"animationSpeed" : 250,
"animationInterval" : 5000,
"animationFun" : Fx.Transitions.linear,
"mouseover" : 1};
</script>
<style type='text/css'>
#bd {
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5;
color: #000000;
margin-top: 5px;
font-size: 12px;
}
.text {
color:#98BF2F;
margin-left:8px;
}
/* CSS HotNews */
div#news-1 .gk_news_highlighter{
font-family: Verdana, Arial;
font-size: 11px;
color: #666;
}
div#news-1{
width: 960px;
height: 24px;
border-top: 1px solid #CCCCCC;
border-bottom: 1px solid #CCCCCC;
background: #c51c99;
clear: both;
overflow: hidden;
}
div#news-1 .gk_news_highlighter_wrapper{
float: left;
width: 820px;
height: 24px;
line-height: 24px;
overflow: hidden;
position: relative;
}
div#news-1 .gk_news_highlighter_item{
width: auto;
height: 24px;
padding-left: 20px;
display: none;
position: absolute;
}
div#news-1 .nowrap{
white-space: nowrap;
}
div#news-1 .gk_news_highlighter_title{
padding-left: 5px;
}
div#news-1 .gk_news_highlighter_desc{
padding-right: 5px;
}
div#news-1 .gk_news_highlighter_interface{
float: left;
width: 120px;
height: 24px;
text-align: right;
line-height: 24px;
z-index: 1000;
}
div#news-1 .gk_news_highlighter_interface .text{
float: left;
display: block;
width: auto;
padding-left: 5px;
font-weight: bold;}
div#news-1 .gk_news_highlighter_interface div {width: 30px; float: right;}
div#news-1 .gk_news_highlighter_interface a.prev,
div#news-1 .gk_news_highlighter_interface a.next {
cursor: pointer;
width: 13px;
height: 24px;
display: block;
background: url('http://i342.photobucket.com/albums/o433/bkprobk/play.png') no-repeat 0 50%;
float: left;
}
div#news-1 .gk_news_highlighter_interface a:hover.prev {
background-position: -13px 50%;
}
div#news-1 a,
div#news-1 a:link,
div#news-1 a:visited,
div#news-1 a:active,
div#news-1 a:focus {
color: #FFFFFF;}
div#news-1 a:hover {
}
div#news-1 .gk_news_highlighter_interface a.next {
float: right;
background-position: -26px 50%;
}
div#news-1 .gk_news_highlighter_interface a:hover.next {
background-position: -39px 50%;
}
</style>
4. Save template.
5. Tạo 1 widget HTML/javascript và dán code bên dưới vào :
<div id="bd">
<div class="gk_news_highlighter" id="news-1">
<div class="gk_news_highlighter_interface">
<span class="text">HOT NEWS</span>
<div>
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
</div>
</div>
<div class="gk_news_highlighter_wrapper">
<script language="JavaScript">
imgr = new Array();
showRandomImg = false;
aBold = true;
text = "no";
showPostDate = false;
summaryPost = 200;
summaryFontsize = 12;
summaryColor = "#000";
icon = " » ";
label = "Love";
numposts = 10;
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/hot-news/post-hotnews.js" type="text/javascript"></script>
</div>
</div>
</div>
- Điều chỉnh lại các code màu đỏ.
- code trên là hiển thị các bài viết mới của blog, nếu muốn hiển thị các bài viết mới theo từng 1 nhãn nhất định thì thay link javascript (ở đoạn code trên) : http://data.fandung.com/blog/demo/hot-news/post-hotnews.js
thành link này :
http://data.fandung.com/blog/demo/hot-news/label-hotnews.js
và sửa code label = "Love"; tương ứng với nhãn mà bạn muốn hiển thị bài viết.
Chúc các bạn thành công.
Kỹ thuật tạo bóng đổ cho ảnh hoặc cho các khối nội dung
06:49 | [FD's BlOg] - Tiếp theo bài "Chèn tiện ích vào header" ở bài này mình lại sử dụng lệnh position để tạo bóng đổ cho ảnh hoặc cho các khối văn bản. Làm cho ảnh hoặc vùng văn bản đó trở nên bắt mắt hơn. Thủ thuật để tạo bóng đổ trong bài này là ta sẽ tạo các background nằm dè lên nhau, và lệch nhau vài pixel, như thế sẽ tạo nên hiệu ứng bóng đổ.
[FD's BlOg] - Tiếp theo bài "Chèn tiện ích vào header" ở bài này mình lại sử dụng lệnh position để tạo bóng đổ cho ảnh hoặc cho các khối văn bản. Làm cho ảnh hoặc vùng văn bản đó trở nên bắt mắt hơn. Thủ thuật để tạo bóng đổ trong bài này là ta sẽ tạo các background nằm dè lên nhau, và lệch nhau vài pixel, như thế sẽ tạo nên hiệu ứng bóng đổ.Ví dụ ở đây mình sẽ dùng 3 class để tạo bóng. Class đầu tiên sẽ là màu nền chính, các class tiếp theo sẽ có màu nền nhạt dần vào lệch với class đầu tiên.
Ví dụ ta có đoạn code CSS và HTML sau :
//Code CSS
<style type="text/css">
.shade1{
width:136px;
height:105px;
background-color:#e8e8e8;
}
.shade2{
position:relative;
width:136px;
height:105px;
background-color:#cbcbcb;
top:-3px;
left:-3px;
}
.shade3{
position:relative;
width:136px;
height:105px;
background-color:#a0a0a0;
top:-2px;
left:-2px;
}
</style>
//Code HTML
<div class="shade1">
<div class="shade2">
<div class="shade3">
Test for shadow - FD's BlOg
</div>
</div>
</div>
<style type="text/css">
.shade1{
width:136px;
height:105px;
background-color:#e8e8e8;
}
.shade2{
position:relative;
width:136px;
height:105px;
background-color:#cbcbcb;
top:-3px;
left:-3px;
}
.shade3{
position:relative;
width:136px;
height:105px;
background-color:#a0a0a0;
top:-2px;
left:-2px;
}
</style>
//Code HTML
<div class="shade1">
<div class="shade2">
<div class="shade3">
Test for shadow - FD's BlOg
</div>
</div>
</div>
Kết quả hiển thị:

- Chú ý các code màu xanh, nếu ta thay đổi nó thành như bên dưới :
top:-6px;
left:-6px;
..
..
top:-5px;
left:-5px;
Ta sẽ có kết quả như sau:

- Nếu ta tăng giá trị trong các đoạn code màu xanh lên ta sẽ thấy rõ được thủ thuật.
- Để lớp màu của lớp bóng đổ này liên tục, bạn có thể tạo thêm nhiều class khác như shade4, shade5, ...
- Ngoài ra bạn có thể chọn hướng đổ bóng khác như:
+ Top, right :
top:-6px;
right:-6px;
..
..
top:-5px;
right:-5px;
ta sẽ có kết quả :

+ bottom, right :
bottom:-6px;
right:-6px;
..
..
bottom:-5px;
right:-5px;
ta sẽ có kết quả :

+ bottom, left :
bottom:-6px;
left:-6px;
..
..
bottom:-5px;
left:-5px;
ta sẽ có kết quả :

Chúc các bạn thành công.
Một ứng dụng của lệnh position : Chèn tiện ích vào banner (Header)
18:53 | [FD's BlOg] - Lệnh position là 1 lệnh có lẽ là lạ với nhiều người, do nó ít được sử dụng thường xuyên. Phần lớn ta thường dùng lệnh padding hoặc margin để tùy chỉnh vị trí của khối. Hôm nay mình sẽ giới thiệu cho các bạn một ứng dụng của lệnh position, để tùy chỉnh việc hiển thị của nó trên nền 1 div khác.
[FD's BlOg] - Lệnh position là 1 lệnh có lẽ là lạ với nhiều người, do nó ít được sử dụng thường xuyên. Phần lớn ta thường dùng lệnh padding hoặc margin để tùy chỉnh vị trí của khối. Hôm nay mình sẽ giới thiệu cho các bạn một ứng dụng của lệnh position, để tùy chỉnh việc hiển thị của nó trên nền 1 div khác.Ở thủ thuật này ta sẽ sử dụng thuộc tính relative của lệnh position, trong đó ta dùng thêm các lệnh top, left, right, bottom để điều chỉnh vị trí hiển thị.
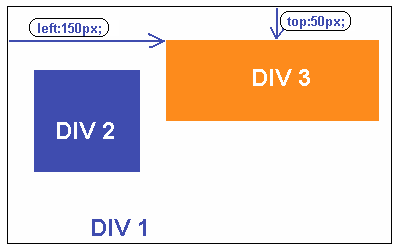
Xem hình minh họa thủ thuật:

Khi chưa dùng lệnh position thì các div sẽ hiển thị như bên dưới:

Thông thường khi kết thúc 1 thẻ div thì nó sẽ tự động xuống hàng, tức là các thẻ div sẽ được xếp theo tứ tự từ trên xuống.
- Để xác định vị trí của 1 thẻ div, các bạn có dùng 4 cặp lệnh sau để xác định vị trí cho nó :
+ left, top : căn theo góc trái trên. ví dụ thẻ div được đặt ở vị trí cách lề trên 30px; lề trái 30px; thì ta có code sau :
#div1 {
position:relative;
top:30px;
left:30px;
}
+ left, bottom : căn theo góc trái dưới. ví dụ thẻ div được đặt ở vị trí cách lề dưới 30px; lề trái 30px; thì ta có code sau :
#div1 {
position:relative;
bottom:30px;
left:30px;
}
+ tương tự với các cặp (right,top) và (right,bottom) ta cũng thực hiện tương tự.
+ Lưu ý ta có thể dùng giá trị âm để xác định vị trí cho nó, ví dụ như hình minh họa trên, khi ta căn lề trên cho thẻ div3 giá trị là : top:-25px; thì ta sẽ được kết quả như bên dưới:

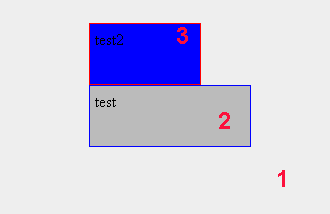
- Nếu ta có nhiều thẻ div, và được căn với với các giá trị như nhau thì các thẻ div này sẽ không bị trùng lên nhau, mà sẽ xếp tuần tự nhau từ trên xuống. Ví dụ như hình bên dưới mình thực hiện:

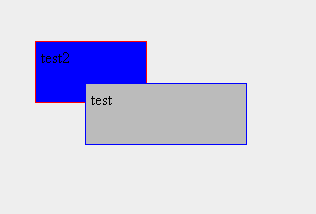
- Các thẻ div2 và div3 đều được xác định vị trí như nhau (top:30px; , left:350px;) , khi ta thay đổi vị trí cho div3 là top:50px; left:300px; thì ta sẽ có kết quả như bên dưới:

Và sau đây là kết quả mà mình đã test cho header của blog test của mình :
Ban đầu khi chưa áp dụng thủ thuật:

Sau khi ẩn phần Header có sẵn của blog, và thêm các thành phần mới vào thì mình có được kết quả như bên dưới :

Đây là kết quả mình thêm box search vào header :


☼ Và sau đây để cụ thể mình sẽ hướng dẫn cho các bạn cách chèn Box search vào Header :(lưu ý, thủ thuật này mình hướng dẫn theo các template mà blogger cung cấp, nếu bạn nào xài template convert thì làm tương tự)
1. Bước 1 là làm ẩn Header có sẵn của blog :
- Vào bố cụ
- Vào chỉnh sửa code HTML
- Thêm các đoạn code màu đỏ vào code CSS của phần Header và code CSS của phần chứa header (header-wrapper):
#header-wrapper {
height:150px;
...
...
...
}
#header {
display:none;
...
...
...
}
- độ rộng (150px;)của phần header bạn có thể tùy chỉnh lại.
2. bước 2 : chèn box search vào header:
- tiếp tục ở bước trên, tạo 1 code css cho phần chứa box seach.
- Dán đoạn code CSS bên dưới vào trước dòng code ]]></b:skin>
#box-search {
position:relative;
top:80px;
left:380px;
}
- tùy chỉnh lại code màu đỏ để box search có 1 vị trí thích hợp nhất trên header.
- Tiếp tục xuống dưới tìm đoạn code sau:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='FD's BlOg (Header)' type='Header'/>
</b:section>
</div>
- Thêm đoạn code bên dưới vào ngay sau dòng </b:section> ở đoạn code tìm được:
<div id='box-search'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<table border='0' cellpadding='0'>
<tbody><tr><td>
<center><input maxlength='255' name='q' size='25' style='width: 141px;' type='text' value=''/><input type='submit' value='Tìm Kiếm'/></center></td></tr>
<tr>
<td align='left' style='font-size: 100%;'>
<input checked='checked' name='sitesearch' type='checkbox' value='fandung.blogspot.com'/>Tìm kiếm trên FD's BlOg</td>
</tr>
</tbody>
</table>
</form>
</div>
- Thay code màu đỏ lại thành địa chỉ URL của blog bạn.
- Tùy chỉnh lại code màu xanh theo ý bạn.
3. Cuối cùng, save template lại.
Khi chèn box search này, ngoài việc hiển thị ở ngoài layout, nó còn hiển thị ở ngay trong phần "Phần tử trang", như hình bên dưới:

Chúc các bạn thành công.
[ Yêu cầu ] : Tạo sidebar trượt dọc theo blog
01:26 |[FD's BlOg] - Thủ thuật này tương tự như thủ thuật tạo banner chạy dọc theo blog, nhưng ở đây ở đây có tích hợp thêm hiệu ứng show/hide từ mootools.
Tham khảo từ website baliwww.comXem demo : LIVE DEMO
Ảnh minh họa kết quả:

☼ Các bước thực hiện:
1. Vào bố cục
2. Vào chỉnh sửa code HTML3. Chèn đoạn code bên dưới vào sau thẻ <body> :
<div id="floatdiv" style="border: 0px solid rgb(34, 102, 170); padding: 16px; position: absolute; width: 200px; height:50px; left: 533px; top: 238px;">
<style type="text/css">
.li{
margin:0px 5px 7px 31px;
padding:2px;
list-style-type:none;
display:block;
width:200px;
}
#sideBar{
position: absolute;
width: auto;
height: 585px;
top: 0px;
right:-20px;
background-image:url(http://baliwww.com/images/backgroundsidebar.gif);
background-position:top left;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
overflow:hidden !important;
}
#sideBarContentsInner{
width:150px;
}
</style>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/prototype.js"></script>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/effects.js"></script>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/side-bar.js"></script>
<div id="sideBar">
<a href="#" id="sideBarTab"><img src="http://data.fandung.com/blog/demo/slide-sidebar/slide-button.gif" alt="sideBar" title="sideBar"/></a>
<div id="sideBarContents" style="width: 0px; height: 0px; visibility: hidden; opacity: 0;">
<div id="sideBarContentsInner">
<span class="ul">
<span class="li">
{NỘI DUNG THỨ 1}
</span>
<span class="li">
{NỘI DUNG THỨ 2}
</span>
</span>
</div>
</div>
</div>
</div>
- Lưu ý : nội dung mà bạn muốn hiển thị trong slidebar này bạn phải đặt nó vào trong thẻ <span class="li"> ... </span> nếu muốn phân thành các phần khác nhau thì tạo nhiều thẻ <span class="li"> ... </span> khác nhau rồi dán nội dung cần hiển thị vào trong thẻ.
4. Save template.
Chúc các bạn thành công.
Modify Form Comment : Bài 11 - Gắn Tem cho bài comment đầu tiên
01:57 |Theo yêu cầu của bạn Tài (roboonline.blogspot.com)
 [FD's BlOg] - Tương tự thủ thuật trước, thủ thuật "Tạo màu nền riêng biệt cho các comment", hôm nay mình tiếp tục giới thiệu cho các bạn thủ thuật "Gắn tem cho bài comment đầu tiên" của mỗi bài viết. Ở bài này mình cũng dùng jQuery để chọn tag, nhưng khác với bài trước, ở bài này mình sẽ chỉ chọn 1 tag đó là tag đầu tiên.
[FD's BlOg] - Tương tự thủ thuật trước, thủ thuật "Tạo màu nền riêng biệt cho các comment", hôm nay mình tiếp tục giới thiệu cho các bạn thủ thuật "Gắn tem cho bài comment đầu tiên" của mỗi bài viết. Ở bài này mình cũng dùng jQuery để chọn tag, nhưng khác với bài trước, ở bài này mình sẽ chỉ chọn 1 tag đó là tag đầu tiên.Có 1 điểm mình chưa khắc phục được, đó là tạm thời 2 thủ thuật ở bài 10 và bài 11 chưa thể sử dụng chung được. Tức là không thể áp dụng cùng 1 lúc 2 thủ thuật này. Sau này mình sẽ khắc phục sau.
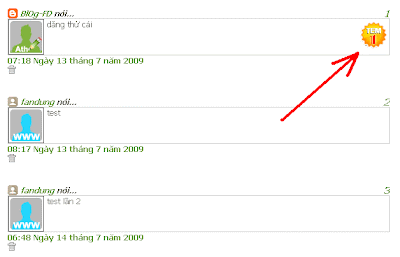
Đây là hình ảnh minh họa kết quả mình đã thực hiện:

☼ Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code CSS bên dưới vào trước dòng code ]]></b:skin>
.comment-body.first {
background:url(http://farm3.static.flickr.com/2589/3761562886_8357d61da8_o.gif) no-repeat right top;
}
4. Tiếp tục chèn đoạn code javascript bên dưới vào sau dòng code ]]></b:skin>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".comment-body:first").addClass("first");
});
</script>
- Lưu ý : đối với 1 số template, class chứa các bài comment không phải là comment-body vì thế các bạn hãy thay đổi tên của các class chứa các comment lại cho thích hợp, khi đó thủ thuật mới hiển thị được.
5. Save template.
Chúc các bạn thành công.
Hướng dẫn kiếm tiền online với Adnet.vn
19:49 | [FD's BlOg] - Adnet là một hệ thống quảng cáo trực tuyến trên nền tảng mạng Internet mà công cụ chính là các Website & Blog. Adnet là đơn vị đi đầu trong công nghệ quảng cáo affiliate tại Việt Nam cho phép các Publisher là chủ các Website & Blog có thể chủ động tạo các quảng cáo và nhúng vào các Website & Blog của mình một cách linh động và nhanh nhất. Với những tính năng nổi bật so với hệ thống Ads@CĐT, Adnet.VN hy vọng sẽ đem tới những cơ hội thu nhập lớn cho cộng đồng các Publisher ở Việt Nam. (theo Adnet.vn)
[FD's BlOg] - Adnet là một hệ thống quảng cáo trực tuyến trên nền tảng mạng Internet mà công cụ chính là các Website & Blog. Adnet là đơn vị đi đầu trong công nghệ quảng cáo affiliate tại Việt Nam cho phép các Publisher là chủ các Website & Blog có thể chủ động tạo các quảng cáo và nhúng vào các Website & Blog của mình một cách linh động và nhanh nhất. Với những tính năng nổi bật so với hệ thống Ads@CĐT, Adnet.VN hy vọng sẽ đem tới những cơ hội thu nhập lớn cho cộng đồng các Publisher ở Việt Nam. (theo Adnet.vn)Việc đăng kí và sử dụng các widget quảng cáo từ trang adnet.vn có lẽ không quá lạ lẫm với các blogger việt, nhưng hôm nay mình cũng xin giới thiệu sơ lược qua cách đăng kí và sử dụng cho tất cả mọi người, nhất là những bạn mới làm quen với việc kiếm tiền online.
Adnet.vn là 1 hệ thống quảng cáo trực tuyến, những ai có web, blog, forum... đều có thể tham gia kiếm tiền với adnet.vn, tuy nhiên trang của bạn cũng phải có 1 thứ hạng tương đối trên alexa thì việc đăng kí sẽ dễ dang hơn (tầm từ 2tr trở xuống). Khi đăng kí làm thành viên của adnet, bạn sẽ được adnet cấp cho code của các widget quảng cáo để bạn chèn nó vào trang của bạn. Và khi người truy cập ở trang của bạn click vào quảng cáo này bạn sẽ nhận được tiền. 1 click hợp lệ bạn sẽ nhận được 600VND.
☼ Sau đây là các bước hướng dẫn :
1. Truy cập vào trang chủ Adnet.vn
2. Đăng kí cho mình 1 tài khoản.
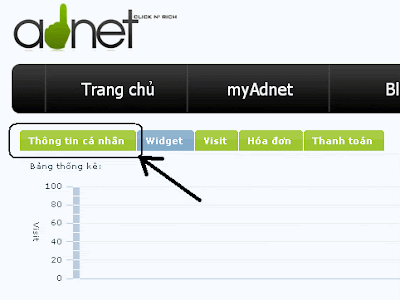
3. Sau đó đăng nhập lại trang adnet.vn để hoàn tất các thông tin của mình (button Thông tin cá nhân) như bên dưới:

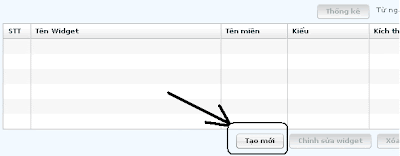
4. Sau khi hoàn tất, nhấp lại button widget để bắt đầu tạo các widget quảng cáo cho mình:
- Click vào nút "Tạo mới"

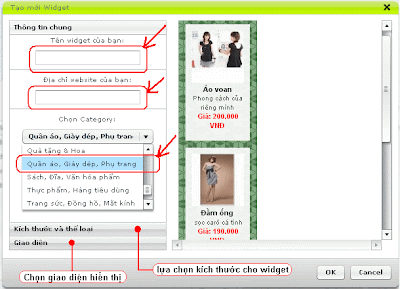
- Và 1 popup sẽ được hiển thị, và bạn bắt đầu tạo widget:

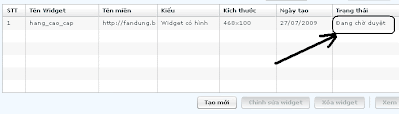
- Sau khi tạo xong ta sẽ thấy như bên dưới:

- Khi tạo xong, bạn phải chờ cho Adnet duyệt quảng cáo của bạn, chỉ khi quảng cáo được duyệt thì việc click vào quảng cáo mới có tiền. Thông thường bạn phải đợi vài ngày để adnet duyệt quảng cáo cho bạn.
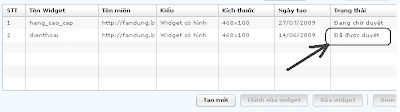
- Sau khi quảng cáo được duyệt sẽ có dòng "Đã được duyệt" ở phần trạng thái:

- Khi đó thì bạn mới có thể thêm quảng cáo vào trang của bạn.
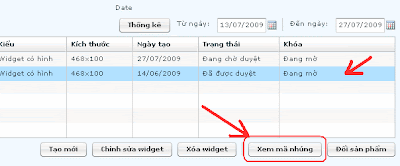
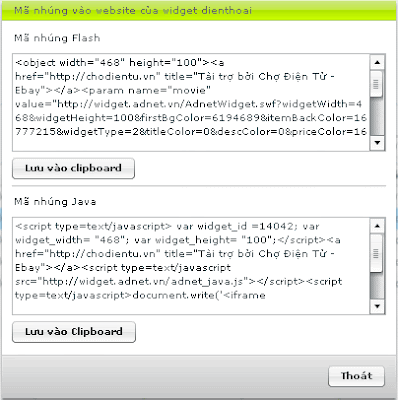
- Nhấp chọn vào widget đã được duyệt » rồi nhấp vào button "Xem mã nhúng" để copy code và dán vào trang của bạn. Xem hình bên dưới:

- Sau khi nhấp vào button "Xem mã nhúng" thì sẽ xuất hiện 1 popup hiển thị code của quảng cáo, có 2 loại cho bạn lựa chọn để chèn vào trang của bạn : 1 là dạng flash, 2 là dạng javascript, như hình bên dưới:

- Hãy lựa cho mình 1 code rồi dán nó vào trong trang của bạn, và như thế ta có thể bắt đầu kiếm tiền với adnet được rồi.
Chúc các bạn thành công.
[ Yêu cầu ] : tạo Menu Hover giống trang danong.com
18:37 |Theo yêu cầu của bạn Thanh Phuong (thphuong.blogspot.com)
 [FD's BlOg] - Đây là 1 style hoàn toàn mới cho các menu nằm ngang có hiệu ứng sổ dọc, thay vì trước kia ta chỉ hiển thị các menu con khi rê chuột vào menu chính, thì ở thủ thuật này khi nó sẽ hiển thị 1 tab khi rê chuột vào menu chính, và trong tab đó ta hoàn toàn có thể thêm vào bất cứ cái gì ta muốn. Như trong bài này sẽ hiển thị list bài viết mới và các chuyên mục con.
[FD's BlOg] - Đây là 1 style hoàn toàn mới cho các menu nằm ngang có hiệu ứng sổ dọc, thay vì trước kia ta chỉ hiển thị các menu con khi rê chuột vào menu chính, thì ở thủ thuật này khi nó sẽ hiển thị 1 tab khi rê chuột vào menu chính, và trong tab đó ta hoàn toàn có thể thêm vào bất cứ cái gì ta muốn. Như trong bài này sẽ hiển thị list bài viết mới và các chuyên mục con.Xem demo trực tiếp ở đây : LIVE DEMO
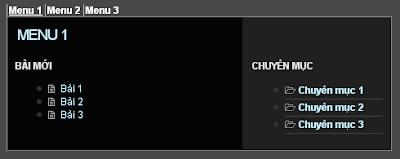
Hình ảnh minh họa kết quả :

☼ Để đơn giản các bạn tạo 1 widget HTML và dán tất cả code bên dưới vào :
<script src="http://data.fandung.com/blog/demo/menu-danong/Menu.js" type="text/javascript"></script>
<style type="text/css">
#nav {
height:24px;
padding-top:5px;
margin:0px 0 0 0;
color:#eee;
}
#nav span {
color: #000;
font-weight: bold;
cursor: pointer;
padding-right:2px;
}
#nav a {
border-left:1px #000 solid;
color:#000;
text-decoration:none;
padding-left:3px;
padding-left:2px;
margin-right:0px
}
#nav a:hover {
text-decoration:underline
}
#nav .mainNav {
width: 980px;
padding-left:10px;
position:relative;
margin: 0px auto 0px auto;
z-index: 1000;
}
#sub_menu {
background:#4d4c4c url(http://danong.com/images/default/bg_sub_nav.gif) repeat-x 0 0;
height:20px;
border-bottom:1px #606060 solid;
margin-bottom:15px
}
.menuWrap {
float: left;
display:block;
position:relative;
}
.menuSub {
/*visibility:hidden;*/
position:absolute;
}
.BmenuSub {
/*visibility:hidden;*/
position:absolute;
top:-200px;
}
.menuMain {
clear:both;
padding: 0px 3px 0px 0px;
}
.menuMain a {
font-weight:bold;
}
.inv {
width: 10px;
height: 10px;
z-index:-100;
float: left;
display: none;
}
/* Drop Down Menu */
.drop_down {
border:1px #888787 solid;
position:relative;
/*width:450px;*/
padding:10px;
background:#000 url(http://danong.com/images/default/bg_nav_submenu_2.gif) repeat-y 35px 0
}
.drop_down .left {
float:left;
width: 270px;
}
.drop_down .right {
float:right;
width:160px;
}
.drop_down .right .sectionStar {
background:url(http://danong.com/images/default/ico_section_star.gif) no-repeat 0 5px;
background-color: #383838;
}
.drop_down .sectionStar2 {
background:url(http://danong.com/images/default/ico_section_star.gif) no-repeat 0 5px !important;
background-color: #383838 !important;
width: 170px;
height: 20px;
padding-top:5px;
}
.drop_down .right li {
padding-left:15px;
font-weight:normal;
background:url(http://danong.com/images/default/ico_section.gif) no-repeat 0 5px;
border-bottom:1px #404040 solid;
line-height:20px
}
.drop_down .celebs_left {
float:left;
width: 170px;
}
.drop_down .celebs_right {
float:right;
width:190px;
}
.drop_down .n_links .celebs_right .section li {
padding-left:15px;
font-weight:normal;
background:url(http://danong.com/images/default/ico_section.gif) no-repeat 0 5px;
border-bottom:1px #404040 solid;
line-height:20px
}
.drop_down .gallery_left {
float:left;
width: 280px;
}
.drop_down .gallery_right {
float:right;
text-align:center;
width:150px;
}
.drop_down .topics {
float:left;
width:120px;
}
.drop_down .objects {
float:left;
width:120px;
}
.drop_down h2 {
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin-bottom: 10px;
letter-spacing:normal !important;
}
.drop_down h4 {
font-size:11px;
letter-spacing:0;
font-weight:bold;
font-family:Arial, sans-serif
}
.drop_down a {
color:#c8effd;
text-decoration:none;
font-weight:bold
}
.drop_down a:hover {
text-decoration:underline
}
.drop_down .opa_bckgrd {
position:absolute;
top:0;
left:0;
background:black;
width:350px;
height:245px;
filter:alpha(opacity=65);
opacity:0.65
}
/*
.drop_down .n_links {
position:absolute;
top:0;
left:0;
padding:15px 10px 0 10px;
width:330px;
height:230px
}
*/
.drop_down .custom_channel {
font-size: 18px;
text-transform:uppercase;
font-family:arial,Lucida Sans Unicode, Lucida Grande, sans-serif;
font-weight: normal;
letter-spacing:-1px;
color: white;
padding-bottom:10px;
}
.drop_down ul {
margin-bottom:10px;
overflow:hidden;
list-style:none;
}
.drop_down .c_keywords li {
float:left;
padding-right:5px;
margin-right:5px;
border-right:1px #a4a4a4 solid
}
.drop_down .n_links .read_more {
clear:both;
display:block;
padding-left:18px;
font-weight:bold;
background:url(http://danong.com/images/default/ico_more_b.gif) no-repeat 0 1px
}
.drop_down .n_links .more_articles li {
padding-left:13px;
background:url(http://danong.com/images/default/ico_article_b.gif) no-repeat 0 3px
}
.drop_down .n_links .more_articles a {
font-weight:normal
}
.drop_down .n_links .section li {
padding-left:13px;
background:url(http://danong.com/images/default/ico_square.gif) no-repeat 3px 6px;
}
.drop_down_title {
padding-bottom:10px;
font:18px "optima", Arial, Helvetica, sans-serif;
}
.drop_down .channel_home {
font-size: 18px;
text-transform:uppercase;
font-weight:normal;
font-family:arial,Lucida Sans Unicode, Lucida Grande, sans-serif
font-weight: normal;
letter-spacing:-1px;
}
#nav .odd {
border:0
}
#nav .drop_down h2 {
color:#E2E2E2;
text-transform:uppercase
}
#nav .drop_down h4 {
font-size:11px;
letter-spacing:0;
font-weight:bold;
font-family:Arial, sans-serif
}
#nav .drop_down a {
color:#c8effd;
border:0;
text-decoration:none
}
#nav .drop_down a:hover {
text-decoration:underline
}
.subMenu a, .subMenu a:visited { color:#FFFFFF; font-size:12px; }
.subMenu h1 { border:1px solid #FFFFFF; padding:2px 5px; float:left}
</style>
// CODE HTML
<div class="menu">
<div id="nav">
<div class="mainNav">
<!-- Menu 1 -->
<div id="content_1" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 1</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2>
<div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 1 -->
<!-- Menu 2 -->
<div id="content_2" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 2</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2>
<div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 2 -->
<!-- Menu 3 -->
<div id="content_3" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 3</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2><div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 3 -->
<!-- SUB menu -->
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(1,0)' class="menuMain">
<a href='#'>Menu 1</a></div>
<div class="menuSub" id='menu_1'></div>
</div>
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(2,0)' class="menuMain">
<a href='#'>Menu 2</a></div>
<div class="menuSub" id='menu_2'></div>
</div>
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(3,0)' class="menuMain">
<a href='#'>Menu 3</a></div>
<div class="menuSub" id='menu_3'></div>
</div>
<!-- END SUB menu -->
</div>
</div>
</div>
- Chú ý tới các code màu cam, xanh, tím : nếu bạn muốn thêm vào nhiều menu thì cứ làm tương tự như trên. Ví dụ ta thêm vào menu thứ 4 thì ta thực hiện như bên dưới:
a. Chèn đoạn code bên dưới vào sau dòng <!-- END Menu 3 -->
<!-- Menu 4 -->
<div id="content_4" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 4</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2><div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 4 -->
b. thêm tiếp đoạn code bên dưới vào trước dòng code <!-- END SUB menu -->
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(4,0)' class="menuMain">
<a href='#'>Menu 4</a></div>
<div class="menuSub" id='menu_4'></div>
</div>
Ngoài ra các bạn có thể tùy chỉnh thêm về phần code CSS như : màu nền, màu chữ, độ rộng... để việc hiển thị là tốt nhất.
Chúc các bạn thành công.











