Home » Thủ thuật blog
Tạo menu giống trang Tuổi Trẻ
Thứ Năm, 30 tháng 7, 2009
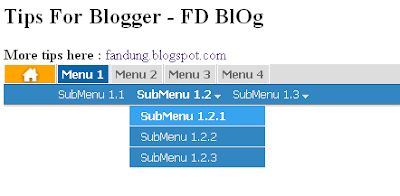
 [FD's BlOg] - Hôm nay mình lại tiếp tục giới thiệu cho các bạn thêm 1 style Menu mới nữa, đó là 1 style menu giống như trang Tuổi Trẻ. Style menu này cũng tương tự như trang VnExpress, như nó có thêm chức năng sổ dọc ở các menu con khi ta rê chuột vào.
[FD's BlOg] - Hôm nay mình lại tiếp tục giới thiệu cho các bạn thêm 1 style Menu mới nữa, đó là 1 style menu giống như trang Tuổi Trẻ. Style menu này cũng tương tự như trang VnExpress, như nó có thêm chức năng sổ dọc ở các menu con khi ta rê chuột vào.Hình ảnh minh họa :

☼ Các bước thực hiện:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọa code CSS bên dưới vào trước thẻ đóng </head>
// Code CSS
<style type="text/css">
a {
text-decoration:none;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navigation
{
position: relative;
width :100%;
height: 47px;
float:left;
line-height:normal;
list-style-type:none ;
padding:0;
display :inline ;
background-color : #ddd;
}
#navigation li{
display:inline;
margin:0;
padding:0;
float: left;
height: 15px;
cursor:hand;
}
/*-------Menu Chính------------*/
/*- li -> div -*/
#navigation li div
{
float: left;
height :22px;
width: auto;
display: inline;
color: #696969;
cursor:hand ;
font-family :Tahoma ;
font-size :12px;
font-weight :bold ;
background:#ddd;
}
#navigation li:hover div ,
#navigation li.hover div
{
color: white;
cursor: hand;
background: transparent ;
background-color :#0a65a8;
}
#navigation li:Visited div ,
#navigation li.Visited div
{
background: transparent ;
background-color :#0a65a8;
color: White;
}
/*- li -> div -> a -*/
#navigation li div a
{
color: #696969;
font-family :Tahoma ;
font-size :12px;
font-weight :bold ;
}
#navigation li:hover div a,
#navigation li.hover div a
{
color: White;
}
#navigation li:Visited div a,
#navigation li.Visited div a
{
color: White;
}
/*-----------Menu phụ (sub)------------*/
/*--- subsection rollovers ---*/
/*- li -> ul -*/
/*- turn off subesection by default -*/
#navigation li ul
{
display: none;
position: absolute;
top: 22px;
left: 0;
height :21px;
width :800px;
background:#3287C2;
border-bottom :solid 1px #747474;
}
#navigation li:hover ul,
#navigation li.hover ul
{
display:block ;
z-index: 1000;
}
#navigation li:Visited ul,
#navigation li.Visited ul {
display: block;
z-index: 1000;
}
/*- li -> lu -> span -*/
/*- subsection rollovers -*/
#navigation li ul span
{
height :23px;
width :auto ;
}
/*- li -> lu -> span -> li -*/
/*- for all links in the list -*/
#navigation li ul span li
{
display :inline ;
height :23px;
background-color: Transparent;
}
/*- li -> ul -> span -> li -> a -*/
#navigation li ul span li a
{
float:left ;
cursor: hand;
color :#e8e8e8;
font-family :Tahoma ;
font-size :11.5px;
padding :3px 5px 0px 9px;
}
#navigation li ul span li:hover a,
#navigation li ul span li.hover a
{
text-decoration :none;
color :White;
font-weight:bold;
}
#navigation li ul span li:Visited a,
#navigation li ul span li.Visited a
{
text-decoration :none;
color :#FFFFFF;
font-weight:bold;
}
#navigation li ul span li a:hover,
#navigation li ul span li a.hover
{
text-decoration :none;
color :White;
font-weight:bold;
}
/*--------------SubMenu sổ dọc--------------*/
#dropmenudiv
{
position:absolute;
border-bottom-width: 0;
line-height:16px;
z-index:10000;
top :45px;
}
#dropmenudiv a
{
width :auto ;
display: block;
text-indent: 10px;
border-bottom: 1px solid #dddddd;
padding: 3px;
text-decoration: none;
color :#e8e8e8;
font-family :Tahoma;
font-size :11.5px;
}
#dropmenudiv a:hover
{
/*hover background color*/
background-color:#38A3EE;
text-decoration :none;
color :White;
font-weight:bold;
}
</style>
// Code JS
<script type="text/javascript" language="javascript">
var LineItems11=new Array()
var LineItems12=new Array()
LineItems12[0]='<a href=Link1.2.1>SubMenu 1.2.1</a>'
LineItems12[1]='<a href=Link1.2.2>SubMenu 1.2.2</a>'
LineItems12[2]='<a href=Link1.2.3>SubMenu 1.2.3</a>'
var LineItems13=new Array()
LineItems13[0]='<a href=Link1.3.1>SubMenu 1.3.1</a>'
LineItems13[1]='<a href=Link1.3.1>SubMenu 1.3.2</a>'
LineItems13[2]='<a href=Link1.3.1>SubMenu 1.3.3</a>'
var LineItems21=new Array()
var LineItems22=new Array()
var LineItems31=new Array()
LineItems31[0]='<a href=Link3.1.1>SubMenu 3.1.1</a>'
LineItems31[1]='<a href=Link3.1.2>SubMenu 3.1.2</a>'
LineItems31[2]='<a href=Link3.1.3>SubMenu 3.1.3</a>'
var LineItems32=new Array()
LineItems32[0]='<a href=Link3.2.1>SubMenu 3.2.1</a>'
LineItems32[1]='<a href=Link3.2.2>SubMenu 3.2.2</a>'
LineItems32[2]='<a href=Link3.2.3>SubMenu 3.2.3</a>'
var LineItems41=new Array()
var LineItems42=new Array()
LineItems42[0]='<a href=Link4.2.1>SubMenu 4.2.1</a>'
LineItems42[1]='<a href=Link4.2.2>SubMenu 4.2.2</a>'
LineItems42[2]='<a href=Link4.2.3>SubMenu 4.2.3</a>'
var ChannelIDSelect=new Array()
</script>
- Đoạn code JS trên là để tạo các menu sổ dọc cho các SubMenu.
- Mình sẽ đặt quy tắc đặt tên cho các mảng để các bạn dễ hình dung và không bị nhầm lẫn :
+ Các SubMenu ta sẽ đặt từ 1-->10...
+ Ví dụ : SubMenu của menu chính thứ nhất sẽ là 11 (số 1 đầu tiên là menu chính, số 1 thứ 2 là Submenu), ví dụ menu chính thứ 1 có 5 submenu thì ta sẽ đặt tên như sau : 11, 12, 13, 14, 15 . Nếu menu 1 có trên 10 submenu thì ta cứ tuần tự thêm vào, ví dụ 110, 111, 112...
+ Mỗi Submenu sẽ là 1 mảng, và các menu sổ dọc ở mỗi submenu sẽ là 1 phần tử của mảng. Ví dụ submenu42 có 3 menu con sổ dọc xuống, thì phần tử trong mảng submenu42 sẽ là 3 (như trong code mẫu)
- Lưu ý : các tên của các submenu này sẽ được dùng cho code HTML ở bước sau, vì thế khi thêm bớt menu ở code JS thì các bạn cũng phải chỉnh sửa ở code HTML.
- Các code Link4.2.2, Link4.2.3... là địa chỉ của các menu dropdown.
4. Save template.
5. Tạo 1 widget HTML và dán code bên dưới vào :
<ul id="navigation">
<li style="height: 22px;" class="" onmouseover="Mouseover(this);">
<div style="cursor: pointer; height: 22px;" class="Visited" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<a href="http://fandung.blogspot.com"><img src="http://i342.photobucket.com/albums/o433/bkprobk/home-1.gif" alt="" title="Về Trang Chủ" border="0" width="58" height="22"></a>
</div>
<ul style="border-top: 1px solid rgb(0, 102, 160);" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span onmouseover="ClearsetTimeout();"></span>
</ul>
</li>
<!-- Main Menu 1 -->
<li id="1" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title=""> Menu 1 </a>
</div>
</div>
<!-- Submenu 1 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 0px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" target="_blank" onmouseover="dropdownmenu(this, event,LineItems11, '0px');" onmouseout="delayhidemenu();">SubMenu 1.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems12, '150px');" onmouseout="delayhidemenu();">SubMenu 1.2<img id="imgMenuTriangle_12" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#2" onmouseover="dropdownmenu(this, event,LineItems13, '150px');" onmouseout="delayhidemenu();">SubMenu 1.3<img id="imgMenuTriangle_13" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 1-->
<!-- Main Menu 2 -->
<li id="2" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title="">Menu 2</a>
</div>
</div>
<!-- Submenu 2 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 0px;" class="">
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems21, '0px');" onmouseout="delayhidemenu();">SubMenu 2.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems22, '0px');" onmouseout="delayhidemenu();">SubMenu 2.2</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 2-->
<!-- Main Menu 3 -->
<li id="3" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;"><a href="#" target="_blank" class="lnkLevel1" title="">Menu 3</a>
</div>
</div>
<!-- SubMenu 3 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 100px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems31, '150px');" onmouseout="delayhidemenu();">SubMenu 3.1<img id="imgMenuTriangle_31" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems32, '150px');" onmouseout="delayhidemenu();">SubMenu 3.2<img id="imgMenuTriangle_32" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 3-->
<!-- Main Menu 4-->
<li id="4" class="" onmouseover="Mouseover(this);">
<div style="border-left: 1px solid rgb(195, 195, 195); vertical-align: middle; cursor: pointer;" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<div style="border: 1px solid White; padding: 0px 5px; height: 20px; line-height: 20px; vertical-align: middle; text-align: center;">
<a href="#" class="lnkLevel1" title="">Menu 4</a>
</div>
</div>
<!-- SubMenu 4 -->
<ul style="border-top: 1px solid rgb(0, 102, 160);" class="" onmouseout="Mouseout();" onmouseover="ClearsetTimeout();">
<span style="display: block;">
<li style="width: 52px; text-align: right; background-color: transparent; padding-left: 100px;" class=""> </li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" onmouseover="dropdownmenu(this, event,LineItems41, '0px');" onmouseout="delayhidemenu();">SubMenu 4.1</a>
</li>
<li id="Li1" class="" onmouseover="ClearsetTimeout()">
<a href="#" target="_blank" onmouseover="dropdownmenu(this, event,LineItems42, '150px');" onmouseout="delayhidemenu();">SubMenu 4.2<img id="imgMenuTriangle_42" src="http://i342.photobucket.com/albums/o433/bkprobk/subIcon.gif" alt="" align="bottom" border="0">
</a>
</li>
</span>
</ul>
</li>
<!-- END Menu 4-->
</ul>
<script language="javascript" type="text/javascript" src="http://data.fandung.com/blog/demo/menu-tuoitre/MenuTab.js"></script>
<div id="dropmenudiv" style="visibility: hidden; width: 165px; background-color: rgb(50, 135, 194);" onmouseover="clearhidemenu()" onmouseout="dynamichide(event)"></div>
- Các code màu đỏ chính là tên của các submenu mà bạn đã đặt ở trong bước 3.
- Với các Submenu có các menu con sổ dọc thì các bạn hãy thêm ảnh icon (subIcon.gif) vào sau tên của các submenu này . Ví dụ submenu42, nếu submenu không có các menu con thì các bạn không nên thêm vào (như submenu21, submenu22). Thêm icon này vào chủ yếu để ta phân biệt rõ submenu nào có sổ dọc và submemu nào ko có sổ dọc.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét