Home » Thủ thuật blog
[ Yêu cầu ] : tạo Menu Hover giống trang danong.com
Chủ Nhật, 26 tháng 7, 2009
Theo yêu cầu của bạn Thanh Phuong (thphuong.blogspot.com)
 [FD's BlOg] - Đây là 1 style hoàn toàn mới cho các menu nằm ngang có hiệu ứng sổ dọc, thay vì trước kia ta chỉ hiển thị các menu con khi rê chuột vào menu chính, thì ở thủ thuật này khi nó sẽ hiển thị 1 tab khi rê chuột vào menu chính, và trong tab đó ta hoàn toàn có thể thêm vào bất cứ cái gì ta muốn. Như trong bài này sẽ hiển thị list bài viết mới và các chuyên mục con.
[FD's BlOg] - Đây là 1 style hoàn toàn mới cho các menu nằm ngang có hiệu ứng sổ dọc, thay vì trước kia ta chỉ hiển thị các menu con khi rê chuột vào menu chính, thì ở thủ thuật này khi nó sẽ hiển thị 1 tab khi rê chuột vào menu chính, và trong tab đó ta hoàn toàn có thể thêm vào bất cứ cái gì ta muốn. Như trong bài này sẽ hiển thị list bài viết mới và các chuyên mục con.Xem demo trực tiếp ở đây : LIVE DEMO
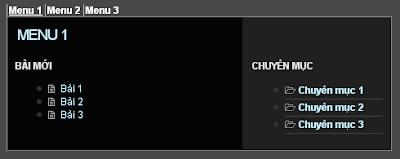
Hình ảnh minh họa kết quả :

☼ Để đơn giản các bạn tạo 1 widget HTML và dán tất cả code bên dưới vào :
<script src="http://data.fandung.com/blog/demo/menu-danong/Menu.js" type="text/javascript"></script>
<style type="text/css">
#nav {
height:24px;
padding-top:5px;
margin:0px 0 0 0;
color:#eee;
}
#nav span {
color: #000;
font-weight: bold;
cursor: pointer;
padding-right:2px;
}
#nav a {
border-left:1px #000 solid;
color:#000;
text-decoration:none;
padding-left:3px;
padding-left:2px;
margin-right:0px
}
#nav a:hover {
text-decoration:underline
}
#nav .mainNav {
width: 980px;
padding-left:10px;
position:relative;
margin: 0px auto 0px auto;
z-index: 1000;
}
#sub_menu {
background:#4d4c4c url(http://danong.com/images/default/bg_sub_nav.gif) repeat-x 0 0;
height:20px;
border-bottom:1px #606060 solid;
margin-bottom:15px
}
.menuWrap {
float: left;
display:block;
position:relative;
}
.menuSub {
/*visibility:hidden;*/
position:absolute;
}
.BmenuSub {
/*visibility:hidden;*/
position:absolute;
top:-200px;
}
.menuMain {
clear:both;
padding: 0px 3px 0px 0px;
}
.menuMain a {
font-weight:bold;
}
.inv {
width: 10px;
height: 10px;
z-index:-100;
float: left;
display: none;
}
/* Drop Down Menu */
.drop_down {
border:1px #888787 solid;
position:relative;
/*width:450px;*/
padding:10px;
background:#000 url(http://danong.com/images/default/bg_nav_submenu_2.gif) repeat-y 35px 0
}
.drop_down .left {
float:left;
width: 270px;
}
.drop_down .right {
float:right;
width:160px;
}
.drop_down .right .sectionStar {
background:url(http://danong.com/images/default/ico_section_star.gif) no-repeat 0 5px;
background-color: #383838;
}
.drop_down .sectionStar2 {
background:url(http://danong.com/images/default/ico_section_star.gif) no-repeat 0 5px !important;
background-color: #383838 !important;
width: 170px;
height: 20px;
padding-top:5px;
}
.drop_down .right li {
padding-left:15px;
font-weight:normal;
background:url(http://danong.com/images/default/ico_section.gif) no-repeat 0 5px;
border-bottom:1px #404040 solid;
line-height:20px
}
.drop_down .celebs_left {
float:left;
width: 170px;
}
.drop_down .celebs_right {
float:right;
width:190px;
}
.drop_down .n_links .celebs_right .section li {
padding-left:15px;
font-weight:normal;
background:url(http://danong.com/images/default/ico_section.gif) no-repeat 0 5px;
border-bottom:1px #404040 solid;
line-height:20px
}
.drop_down .gallery_left {
float:left;
width: 280px;
}
.drop_down .gallery_right {
float:right;
text-align:center;
width:150px;
}
.drop_down .topics {
float:left;
width:120px;
}
.drop_down .objects {
float:left;
width:120px;
}
.drop_down h2 {
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin-bottom: 10px;
letter-spacing:normal !important;
}
.drop_down h4 {
font-size:11px;
letter-spacing:0;
font-weight:bold;
font-family:Arial, sans-serif
}
.drop_down a {
color:#c8effd;
text-decoration:none;
font-weight:bold
}
.drop_down a:hover {
text-decoration:underline
}
.drop_down .opa_bckgrd {
position:absolute;
top:0;
left:0;
background:black;
width:350px;
height:245px;
filter:alpha(opacity=65);
opacity:0.65
}
/*
.drop_down .n_links {
position:absolute;
top:0;
left:0;
padding:15px 10px 0 10px;
width:330px;
height:230px
}
*/
.drop_down .custom_channel {
font-size: 18px;
text-transform:uppercase;
font-family:arial,Lucida Sans Unicode, Lucida Grande, sans-serif;
font-weight: normal;
letter-spacing:-1px;
color: white;
padding-bottom:10px;
}
.drop_down ul {
margin-bottom:10px;
overflow:hidden;
list-style:none;
}
.drop_down .c_keywords li {
float:left;
padding-right:5px;
margin-right:5px;
border-right:1px #a4a4a4 solid
}
.drop_down .n_links .read_more {
clear:both;
display:block;
padding-left:18px;
font-weight:bold;
background:url(http://danong.com/images/default/ico_more_b.gif) no-repeat 0 1px
}
.drop_down .n_links .more_articles li {
padding-left:13px;
background:url(http://danong.com/images/default/ico_article_b.gif) no-repeat 0 3px
}
.drop_down .n_links .more_articles a {
font-weight:normal
}
.drop_down .n_links .section li {
padding-left:13px;
background:url(http://danong.com/images/default/ico_square.gif) no-repeat 3px 6px;
}
.drop_down_title {
padding-bottom:10px;
font:18px "optima", Arial, Helvetica, sans-serif;
}
.drop_down .channel_home {
font-size: 18px;
text-transform:uppercase;
font-weight:normal;
font-family:arial,Lucida Sans Unicode, Lucida Grande, sans-serif
font-weight: normal;
letter-spacing:-1px;
}
#nav .odd {
border:0
}
#nav .drop_down h2 {
color:#E2E2E2;
text-transform:uppercase
}
#nav .drop_down h4 {
font-size:11px;
letter-spacing:0;
font-weight:bold;
font-family:Arial, sans-serif
}
#nav .drop_down a {
color:#c8effd;
border:0;
text-decoration:none
}
#nav .drop_down a:hover {
text-decoration:underline
}
.subMenu a, .subMenu a:visited { color:#FFFFFF; font-size:12px; }
.subMenu h1 { border:1px solid #FFFFFF; padding:2px 5px; float:left}
</style>
// CODE HTML
<div class="menu">
<div id="nav">
<div class="mainNav">
<!-- Menu 1 -->
<div id="content_1" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 1</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2>
<div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 1 -->
<!-- Menu 2 -->
<div id="content_2" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 2</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2>
<div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 2 -->
<!-- Menu 3 -->
<div id="content_3" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 3</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2><div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 3 -->
<!-- SUB menu -->
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(1,0)' class="menuMain">
<a href='#'>Menu 1</a></div>
<div class="menuSub" id='menu_1'></div>
</div>
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(2,0)' class="menuMain">
<a href='#'>Menu 2</a></div>
<div class="menuSub" id='menu_2'></div>
</div>
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(3,0)' class="menuMain">
<a href='#'>Menu 3</a></div>
<div class="menuSub" id='menu_3'></div>
</div>
<!-- END SUB menu -->
</div>
</div>
</div>
- Chú ý tới các code màu cam, xanh, tím : nếu bạn muốn thêm vào nhiều menu thì cứ làm tương tự như trên. Ví dụ ta thêm vào menu thứ 4 thì ta thực hiện như bên dưới:
a. Chèn đoạn code bên dưới vào sau dòng <!-- END Menu 3 -->
<!-- Menu 4 -->
<div id="content_4" class="inv">
<div class="drop_down" style="width: 450px;">
<div class="drop_down_title">
<a class="channel_home" href="#">Menu 4</a>
</div>
<div class="n_links" style="">
<div class="left">
<h2>Bài mới</h2><div>
<ul class="more_articles">
<li><a href="#">Bài 1</a></li>
<li><a href="#">Bài 2</a></li>
<li><a href="#">Bài 3</a></li>
</ul>
</div>
</div>
</div>
<div class="right">
<h2>Chuyên mục</h2>
<ul class="section">
<li><a href="#">Chuyên mục 1</a></li>
<li><a href="#">Chuyên mục 2</a></li>
<li><a href="#">Chuyên mục 3</a></li>
</ul>
</div>
<div class="clearthis" style="clear: both;"></div>
</div>
</div>
<!-- END Menu 4 -->
b. thêm tiếp đoạn code bên dưới vào trước dòng code <!-- END SUB menu -->
<div class="menuWrap" id="parentMenu_1">
<div onmouseover='showMe(4,0)' class="menuMain">
<a href='#'>Menu 4</a></div>
<div class="menuSub" id='menu_4'></div>
</div>
Ngoài ra các bạn có thể tùy chỉnh thêm về phần code CSS như : màu nền, màu chữ, độ rộng... để việc hiển thị là tốt nhất.
Chúc các bạn thành công.












Comments[ 0 ]
Đăng nhận xét