Home » Thủ thuật blog
[ Yêu cầu ] : Tạo sidebar trượt dọc theo blog
Thứ Ba, 28 tháng 7, 2009
[FD's BlOg] - Thủ thuật này tương tự như thủ thuật tạo banner chạy dọc theo blog, nhưng ở đây ở đây có tích hợp thêm hiệu ứng show/hide từ mootools.
Tham khảo từ website baliwww.comXem demo : LIVE DEMO
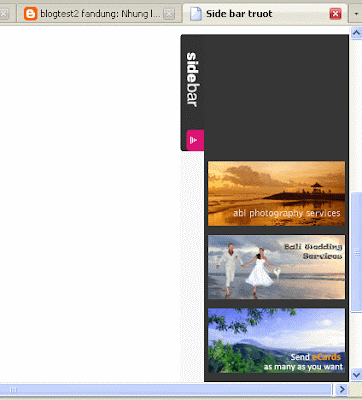
Ảnh minh họa kết quả:

☼ Các bước thực hiện:
1. Vào bố cục
2. Vào chỉnh sửa code HTML3. Chèn đoạn code bên dưới vào sau thẻ <body> :
<div id="floatdiv" style="border: 0px solid rgb(34, 102, 170); padding: 16px; position: absolute; width: 200px; height:50px; left: 533px; top: 238px;">
<style type="text/css">
.li{
margin:0px 5px 7px 31px;
padding:2px;
list-style-type:none;
display:block;
width:200px;
}
#sideBar{
position: absolute;
width: auto;
height: 585px;
top: 0px;
right:-20px;
background-image:url(http://baliwww.com/images/backgroundsidebar.gif);
background-position:top left;
background-repeat:repeat-y;
}
#sideBarTab{
float:left;
height:137px;
width:28px;
}
#sideBarTab img{
border:0px solid #FFFFFF;
}
#sideBarContents{
overflow:hidden !important;
}
#sideBarContentsInner{
width:150px;
}
</style>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/prototype.js"></script>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/effects.js"></script>
<script type="text/javascript" src="http://data.fandung.com/blog/demo/slide-sidebar/side-bar.js"></script>
<div id="sideBar">
<a href="#" id="sideBarTab"><img src="http://data.fandung.com/blog/demo/slide-sidebar/slide-button.gif" alt="sideBar" title="sideBar"/></a>
<div id="sideBarContents" style="width: 0px; height: 0px; visibility: hidden; opacity: 0;">
<div id="sideBarContentsInner">
<span class="ul">
<span class="li">
{NỘI DUNG THỨ 1}
</span>
<span class="li">
{NỘI DUNG THỨ 2}
</span>
</span>
</div>
</div>
</div>
</div>
- Lưu ý : nội dung mà bạn muốn hiển thị trong slidebar này bạn phải đặt nó vào trong thẻ <span class="li"> ... </span> nếu muốn phân thành các phần khác nhau thì tạo nhiều thẻ <span class="li"> ... </span> khác nhau rồi dán nội dung cần hiển thị vào trong thẻ.
4. Save template.
Chúc các bạn thành công.













Comments[ 0 ]
Đăng nhận xét